Uma das coisas mais importantes que você pode fazer para manter um ambiente de produção de alta qualidade é garantir que você tenha a telemetria da web necessária para detectar e resolver a má experiência do usuário. Este guia aborda como garantir que você esteja obtendo os dados necessários para otimizar seu . Ajudaremos você a garantir que você:
- Obtendo o máximo valor dos dados que você está coletando
- Vendo oportunidades para otimizar seu serviço usando os dados relatados
- Capaz de fazer triagem e solucionar problemas rapidamente
- Obtendo os dados necessários para criar um painel de KPI de negócios em tempo real
Ajuste a nomenclatura do aplicativo do browser e o posicionamento da subconta
Primeiro, você precisará garantir que a nomenclatura do browser e a organização dos dados estejam corretas. Se necessário, você pode alterar o nome do aplicativo do seu browser seguindo o guia de renomeação. Se você tiver dados de vários ambientes reportados em um aplicativo de browser, poderá criar novos aplicativos de Browser e atualizar o trecho JavaScript em suas páginas para relatar o aplicativo correto.
Lembre-se de ter em mente o seguinte ao verificar a organização do monitoramento do browser:
- A instrumentação de aplicativos Web de diferentes ambientes (dev/qa/produção) deve reportar-se a diferentes aplicativos de browser.
- Qual ambiente um aplicativo de browser suporta (como Dev, QA e ambiente de produção).
- A finalidade de um aplicativo de browser (voltado para clientes, voltado para interno, site, componente de site, região ou regiões, etc.).
Ajustar erros de JavaScript
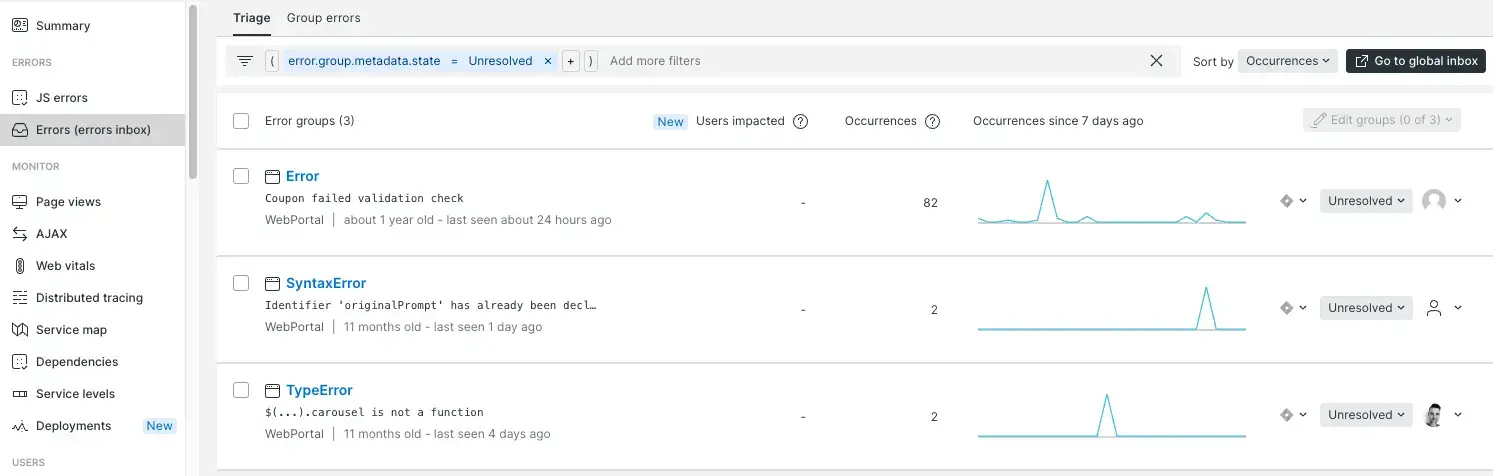
Em seguida, você precisará trabalhar com seus erros de JavaScript, que impactam negativamente a experiência do usuário e o SEO, interrompendo o processo de carregamento da página, exibindo erros e impedindo o usuário de concluir uma ação. Primeiro, certifique-se de que os erros de JavaScript estejam sendo capturados usando a interface ou NRQL.
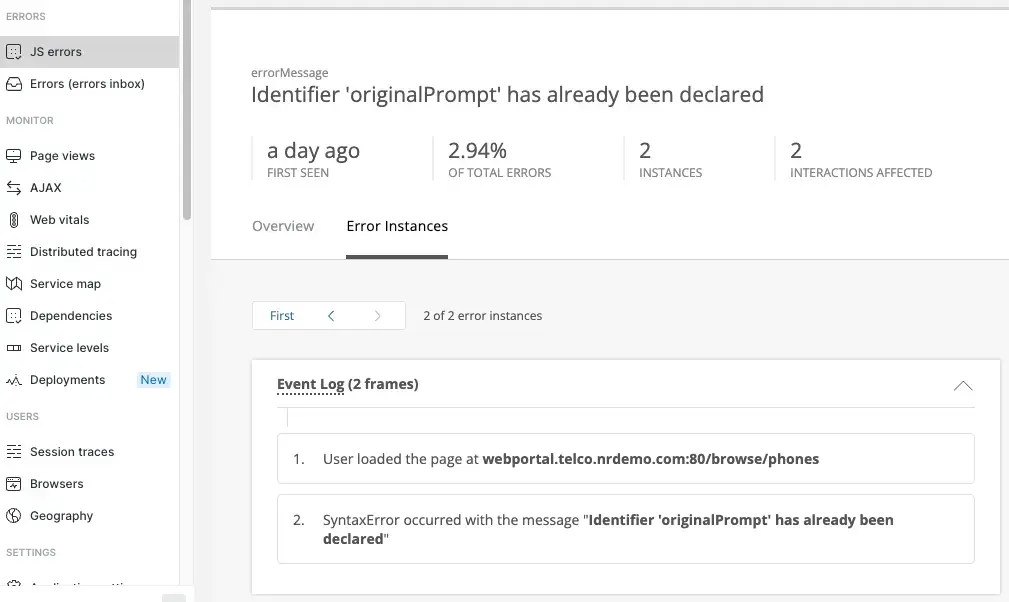
Depois de garantir que seus erros de JS sejam relatados, verifique se eles também possuem log de eventos. O log de eventos mostra a interação do browser, chamadas AJAX e rastreamento que levou a um erro JS. Isso pode ajudá-lo a solucionar a causa raiz dos erros.
Siga estas instruções para solucionar problemas de logs de eventos ausentes.
Por fim, certifique-se de que seus erros de JavaScript tenham rastreamento de pilha.
Siga estas instruções para solucionar problemas de rastreamento stack ausente. Ou siga estas instruções se você conseguir ver as trilhas stack , mas não conseguir expandi-las.
Verifique o agrupamento de visualizações de página
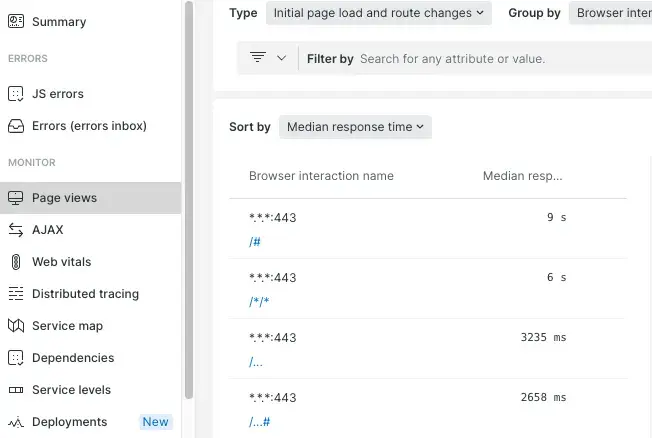
A seguir, verifique o agrupamento de visualizações de página. Os URLs das páginas na interface Page views são agrupados automaticamente para ajudar você a gerenciar melhor o desempenho da página. O algoritmo que determina o agrupamento automático é executado quando seu aplicativo web é utilizado pela primeira vez. Se o seu tráfego na web hoje é muito diferente de quando o aplicativo foi lançado pela primeira vez, você pode estar vendo poucos grupos.
Use Segmentar lista de permissões para ajustar como seus URLs de visualização de página estão sendo agrupados.
Verifique o agrupamento de chamadas AJAX
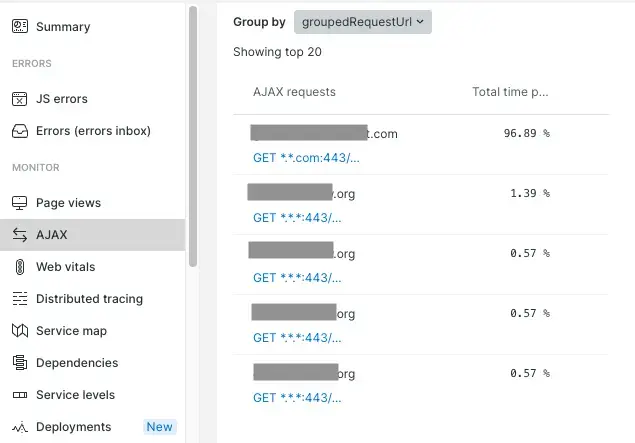
Depois de verificar as visualizações de página, você deve fazer o mesmo para o agrupamento de chamadas AJAX. As chamadas AJAX são agrupadas para facilitar a navegação em grande escala. Às vezes, há tantas chamadas AJAX que torna-se difícil navegá-las por URL de solicitação individual. Use a interface ou uma consulta NRQL para verificar se você precisa ajustar o agrupamento AJAX.
Use Segment lista de permissões para ajustar como suas solicitações AJAX estão sendo agrupadas.
Habilitar distributed tracing
Em seguida, habilite distributed tracing no navegador para ajudar você a melhorar o desempenho do AJAX rastreando solicitações do backend até o endpoint final. As informações de rastreamento são úteis para entender quais aplicativos estão impactando a experiência do usuário. Você pode usar essas informações para resolver problemas de serviços sozinho ou delegar à equipe responsável.
Configurar implantação
Em seguida, use o NerdGraph para rastrear alterações no seu aplicativo da web para que você possa ver o impacto das alterações feitas em relação aos KPIs de desempenho, conversões e engajamento do usuário.
Adicionar atributo personalizado
Use atributo personalizado para filtrar e agrupar dados. Embora os atributos personalizados sejam opcionais, você pode obter muito valor ao usá-los. Abaixo estão os atributos mais comumente recomendados, embora você possa querer adicionar mais:
Atributo adicional personalizado para varejistas
Percebendo o valor
Assim como o processo de serviços de monitoramento, seu programa de observabilidade se beneficiará por meio de uma equipe dedicada que pensa criticamente sobre suas expectativas de retorno pelo seu investimento em esforço. A seção a seguir descreve uma abordagem para estimar os custos e benefícios que você deve esperar ao incorporar a instrumentação da Web em sua prática de observabilidade.