Diagnosticar e resolver problemas de desempenho ajuda sua organização a atrair novos usuários e ao mesmo tempo manter os existentes. De acordo com uma pesquisa do Google, 29% dos usuários móveis evitarão usar um site ou aplicativo se for muito lento ou muito difícil encontrar informações. Desses 29% de usuários, 70% saem por causa da latência do site. Embora core web vitals capturem como os ativos se comportam em sua página do ponto de vista do usuário, eles são uma parte da solução do baixo desempenho do aplicativo.
Objetivos
Este tutorial orienta você no uso do New Relic para corrigir a latência do site. Você concluirá estas tarefas:
- Entenda os diferentes tipos de latência e como seus clientes os vivenciam.
- Tome medidas preventivas antes da alta latência.
- Use o New Relic para diagnosticar as causas da latência.
Diagnosticar problemas de latência
A latência mede a rapidez com que um usuário recebe uma resposta ao fazer uma solicitação. A latência se manifesta por meio de diferentes comportamentos da página, portanto, compreender as nuances entre esses comportamentos pode ajudá-lo a diagnosticar a causa e melhorar seu site com mais eficiência.
Estas são as causas mais comuns de alta latência:
Depois de entender o que causa a latência, você poderá usar as páginas Summary e AJAX em para iniciar a análise da causa raiz. Em geral, fazemos as seguintes recomendações para otimizar o seu site:
- Use uma rede de distribuição de conteúdo (CDN). As CDNs podem ajustar de onde o conteúdo está sendo veiculado ou distribuí-lo entre diferentes servidores.
- Otimize o conteúdo acima da dobra.
- Avalie seu serviço de hospedagem na web.
- Minimize o tempo de execução do JavaScript.
- Use um plug-in de cache.
Diagnosticar alta latência
Vamos dar uma olhada em um serviço que está apresentando problemas de latência.

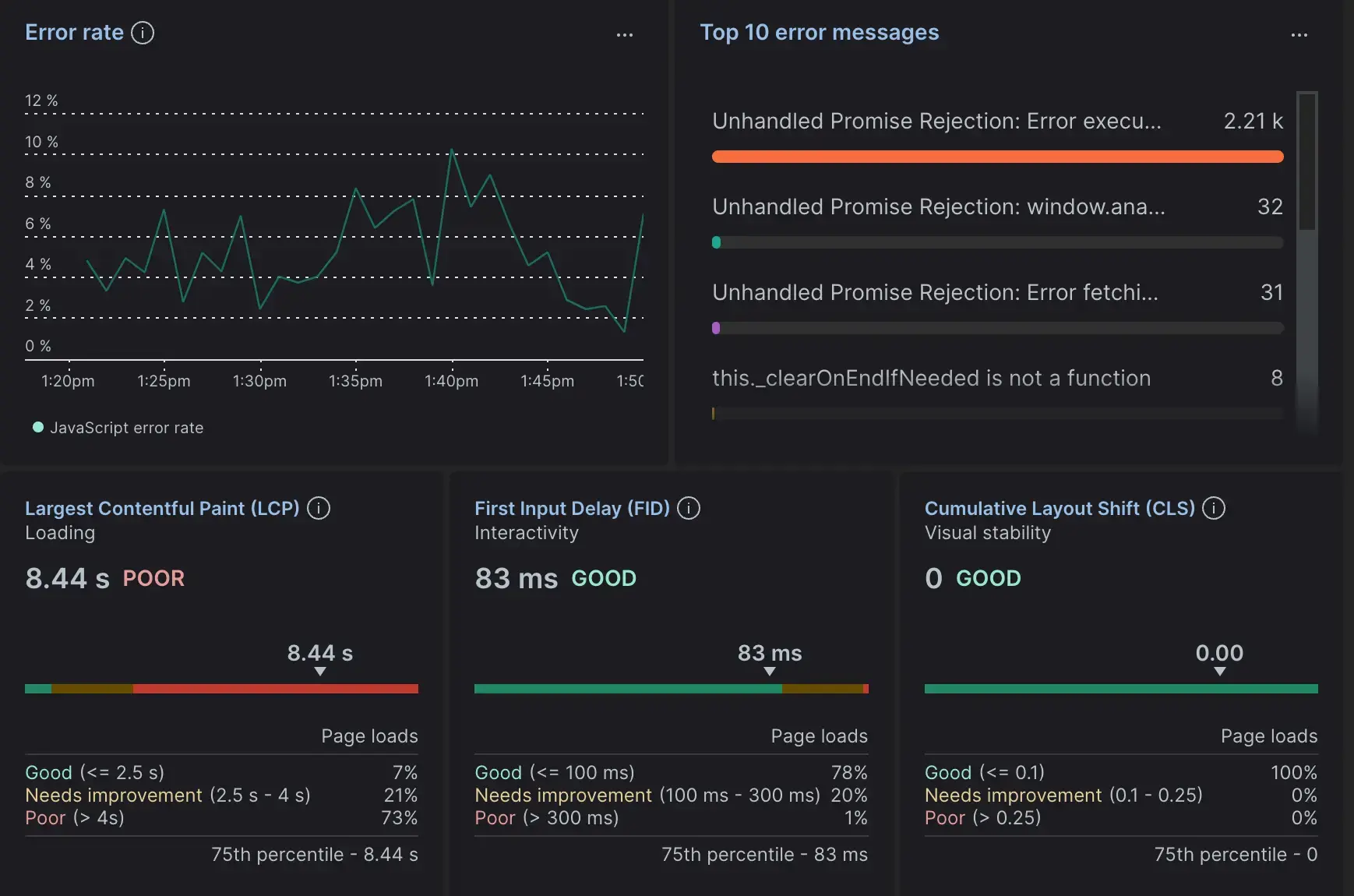
Na página Summary do browser, você percebe um serviço mostrando um Largest Contentful Paint de 8,44 segundos. Como todo o resto se enquadra nos parâmetros aceitáveis, você pode restringir a causa da latência como carregamento lento da página.
- Selecione a página Session trace para ver uma linha do tempo do evento de carregamento e interação. Essa visualização analisa detalhadamente a atividade de uma sessão individual, incluindo tempo de carregamento da página, interação do usuário, solicitações AJAX e erros durante uma sessão.
- Clique no link Largest Contentful Paint para ir para a página Web vitals . Isso fornece uma visão geral mais generalizada dos erros com base em URLs de páginas, tipo de dispositivo, tipo de browser e muito mais.
Analisar um problema de latência de diferentes pontos de vista oferece mais precisão na hora de planejar uma resolução. Depois de decidir o melhor curso de ação, você poderá fazer com que seu site volte aos níveis que mantêm seus clientes satisfeitos.