O monitoramento sintético registra automaticamente cada verificação de script simples e de monitoramento do browser, permitindo que você veja o tempo de carregamento e o tamanho da resposta para cada execução, bem como a ordem exata em que cada recurso foi carregado.
Use a página Results e a página de detalhes do monitor selecionado para:
- Selecione um recurso para visualizar o tempo de carregamento, os cabeçalhos de resposta e solicitação e outros detalhes.
- Use esses detalhes para localizar problemas e diagnosticar problemas de desempenho.
- Execute novas verificações para verificar um único local ou resultado com falha quando necessário.
Dica
Para obter informações sobre monitores de ping, consulte Visualizar resultados monitor de ping.
Ver resultados
Para acessar uma lista completa de resultados de monitor simples e com script na páginaResults :
- Vá para one.newrelic.com > Synthetic monitoring > (selecione um monitor) > Results.
- Para encontrar o tipo de resultado que você procura, classifique a lista e filtre por localização. Por exemplo, para localizar um tempo de resposta extraordinariamente rápido da Irlanda, classifique por Duration (asc) e desative todos os locais, exceto Ireland, EU.
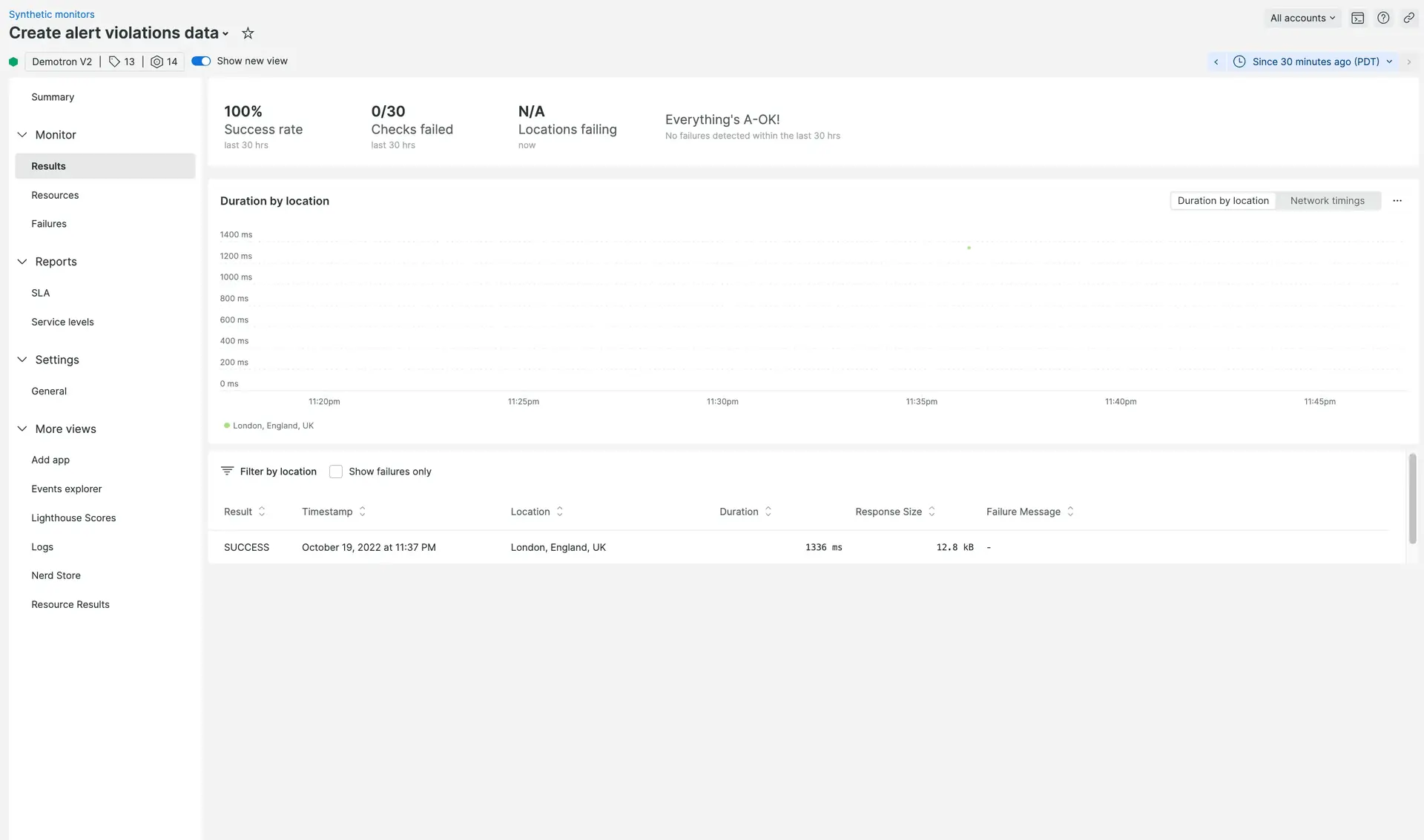
- Para entender o desempenho do seu site em um momento específico, incluindo detalhes do tempo de carregamento e tamanho da resposta, use a visualização detalhada da página Results .

one.newrelic.com > Synthetic monitoring > (selecione um monitor) > Results > (selecione um resultado: visualize detalhes de cada verificação de monitor, incluindo tempo de carregamento e tamanho total de carregamento.
Você também pode acessar resultados interessantes para seu monitor simples e com script diretamente nas páginas Overview e Failures .
Se você quiser... | Fazem isto... |
|---|---|
Obtenha detalhes sobre os recursos da página | Use a visualização da linha do tempo. (Para monitor de teste de API, pode haver apenas um recurso de página.) Na visualização da linha do tempo, você pode:
|
Verifique um único local ou resultado com falha | Selecione o monitor e clique em Run check. |
Ver registro de script
Os testes API e navegador com script geralmente geram script logs, que fornecem insights valiosas sobre como seu script é executado. Esses logs incluem o conteúdo do script selecionado junto com quaisquer mensagens de log personalizadas que você adicionou.
Veja como visualizar script logs:
- Navegue até Synthetic Monitoring > Results.
- Selecione um resultado de teste específico.
- Clique na guia Script Log .
Dica
Script logs estão disponíveis apenas para testes que falharam ou onde o usuário optou por incluir registro personalizado.
Se você quiser registrar manualmente os marcos do script, poderá incluir funções de registro no seu script.
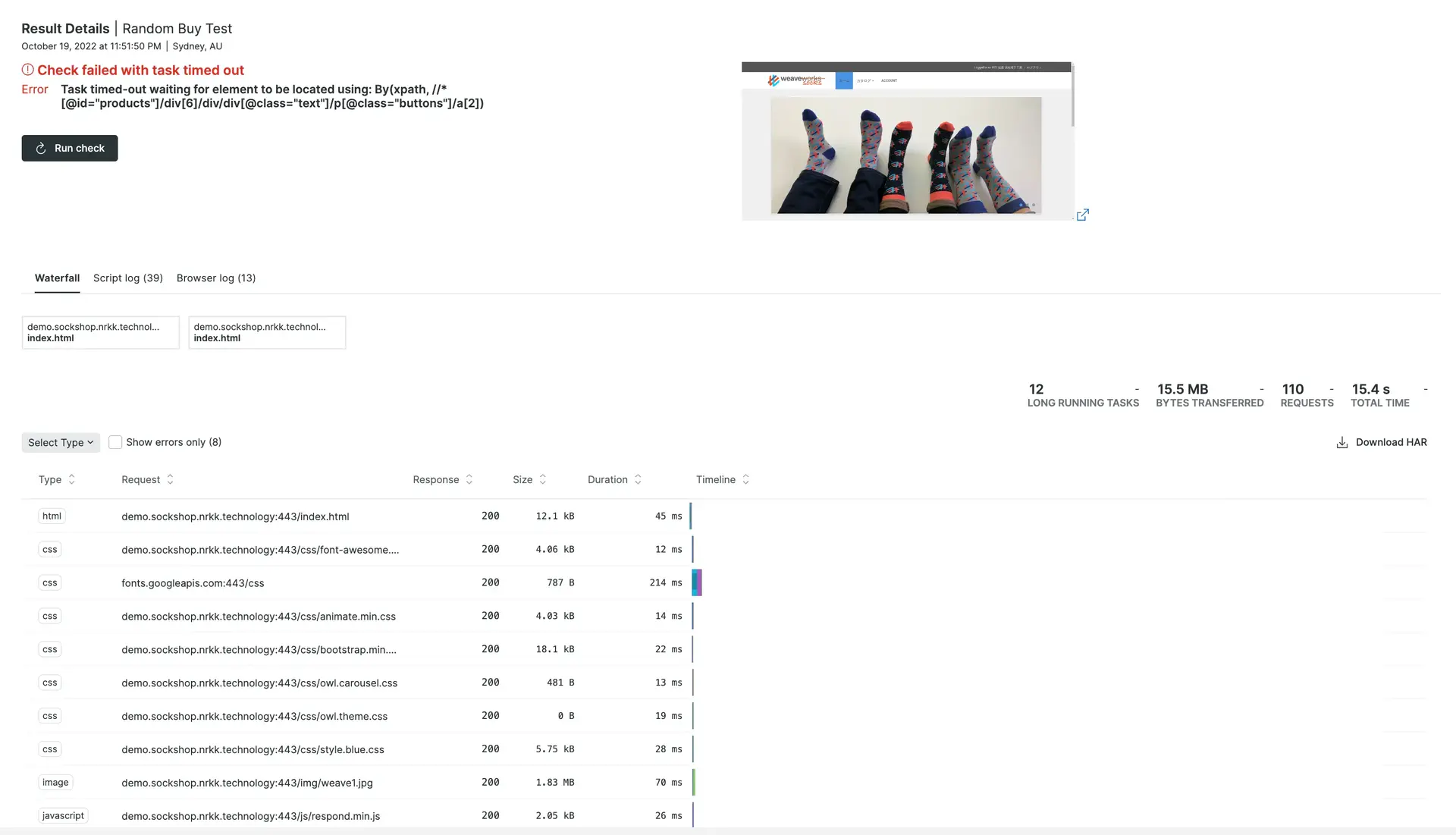
Ver monitor de captura de tela
Um simples browser e monitor de browser com script pode capturar a tela. Por padrão, tanto o browser simples quanto o script do monitor do browser capturam a tela somente se uma verificação falhar. No entanto, o script monitor de browser com pode fazer uma captura de tela em cada verificação se você chamar manualmente a captura de tela em seu script.
Dica
Tenha em mente que o script monitor de browser com salva apenas a última captura de tela tirada.

one.newrelic.com > Synthetic monitoring > (selecione um monitor) > Results > (selecione um resultado).
Detalhes de tempo
Para alguns tipos de monitor, a duração geral da verificação do monitor será maior que a duração da solicitação de página individual. Isso ocorre porque alguns comportamentos do browser não são medidos individualmente, mas ainda assim contam para o tempo total de verificação.
Exemplos de comportamentos não medidos incluem:
- Interação JavaScript
- Pré-busca e priorização de recursos
- Pré-resolução de DNS
- Pré-conexão TCP
- Pré-renderização de página