Se o seu monitor estiver em um tempo de execução antigo, recomendamos atualizá-lo. O novo runtime inclui melhores recursos, como melhorar o ambiente backend no qual seu monitor público está rodando.
Fazer a mudança fornece estes recursos:
- Acesso ao Chrome versão 100 e superior, para que seu monitor de browser com script utilize versões de browser como as utilizadas por seu usuário final.
- Acesso ao tempo de execução da API com script atualizado que usa a biblioteca node.js
gotem vez da bibliotecarequestobsoleta. - Suporte para sintaxe assíncrona ou aguardada. Isso simplifica a criação e manutenção script , divergindo da cadeia de promessas
.thendo antigo tempo de execução. - Melhor suporte para objetos shadow DOM.
- Biblioteca de tempo personalizada para monitor de API com script.
- Acesso à nossa API NerdGraph para automatizar o gerenciamento do seu monitor Sintético.
Importante
A partir de 26 de agosto de 2024, você não poderá mais criar novos monitores usando tempos de execução legados em locais públicos ou privados. Em 22 de outubro de 2024, encerraremos a vida útil das versões conteinerizadas minion privado (chamadas por minuto) e legado runtime do Synthetics.
- Para localização pública, use a interface de atualização de tempo de execução para atualizar seu monitor para os tempos de execução mais recentes.
- Para localização privada, revise nossas etapas de migração recomendadas para evitar degradação monitor .
Requisitos de localização privada
A utilização de novos runtimes em localização privada requer a instalação do gerenciador de tarefas Sintético.
Converta seu monitor para o novo tempo de execução
O monitor existente é padronizado para o tempo de execução usado no momento da criação. Recomendamos converter seu monitor mais cedo ou mais tarde. Isto impede que quebrem durante futuros processos de fim de vida.
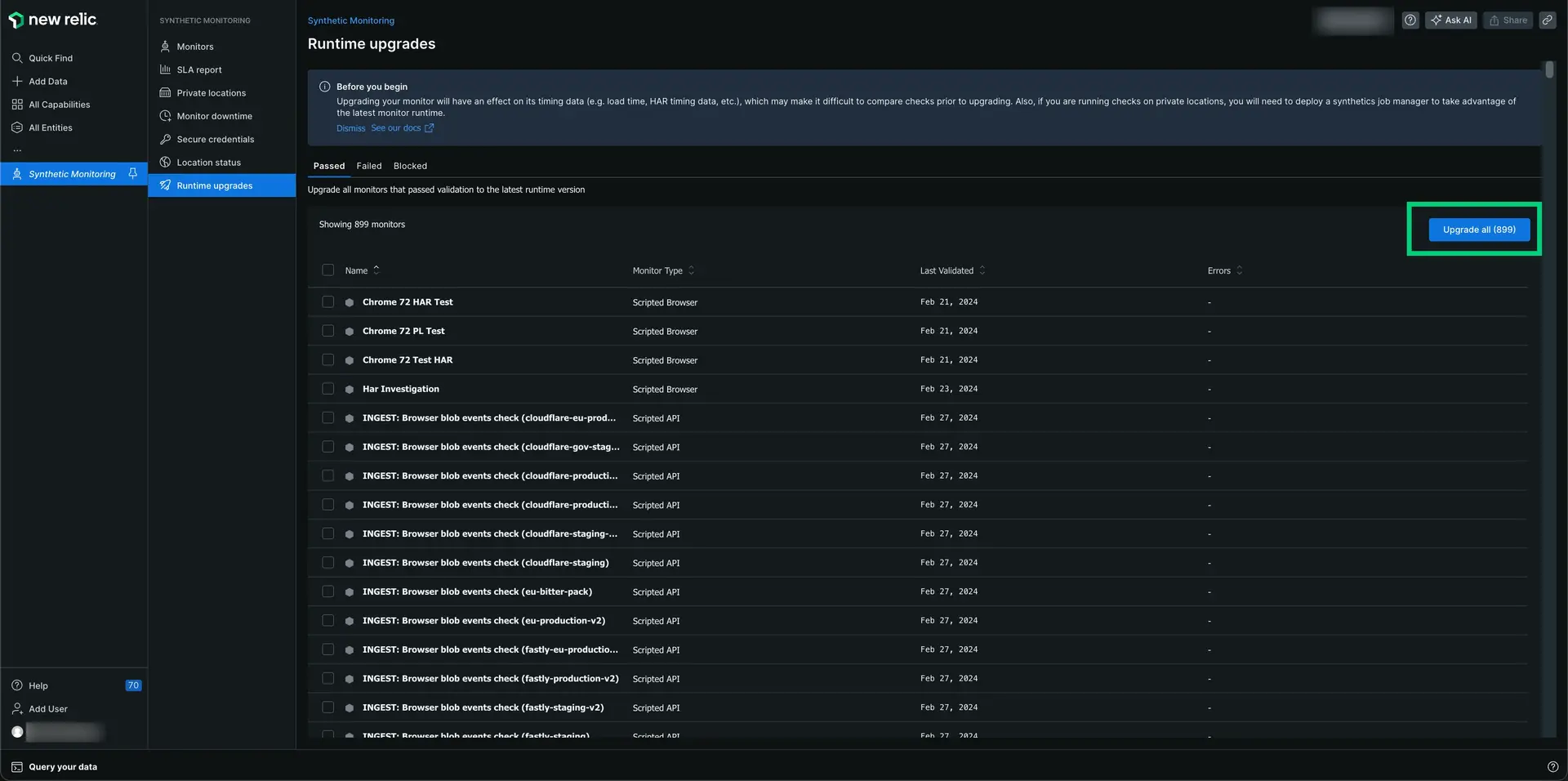
A interface de atualizações de tempo de execução fornece resultados proativos de testes de atualização de tempo de execução e permite fazer atualizações de tempo de execução em massa.
Converter vários monitores
Vá para one.newrelic.com > Synthetic monitoring.
Clique em Runtime upgrades no painel de navegação esquerdo.
Clique em Upgrade all.

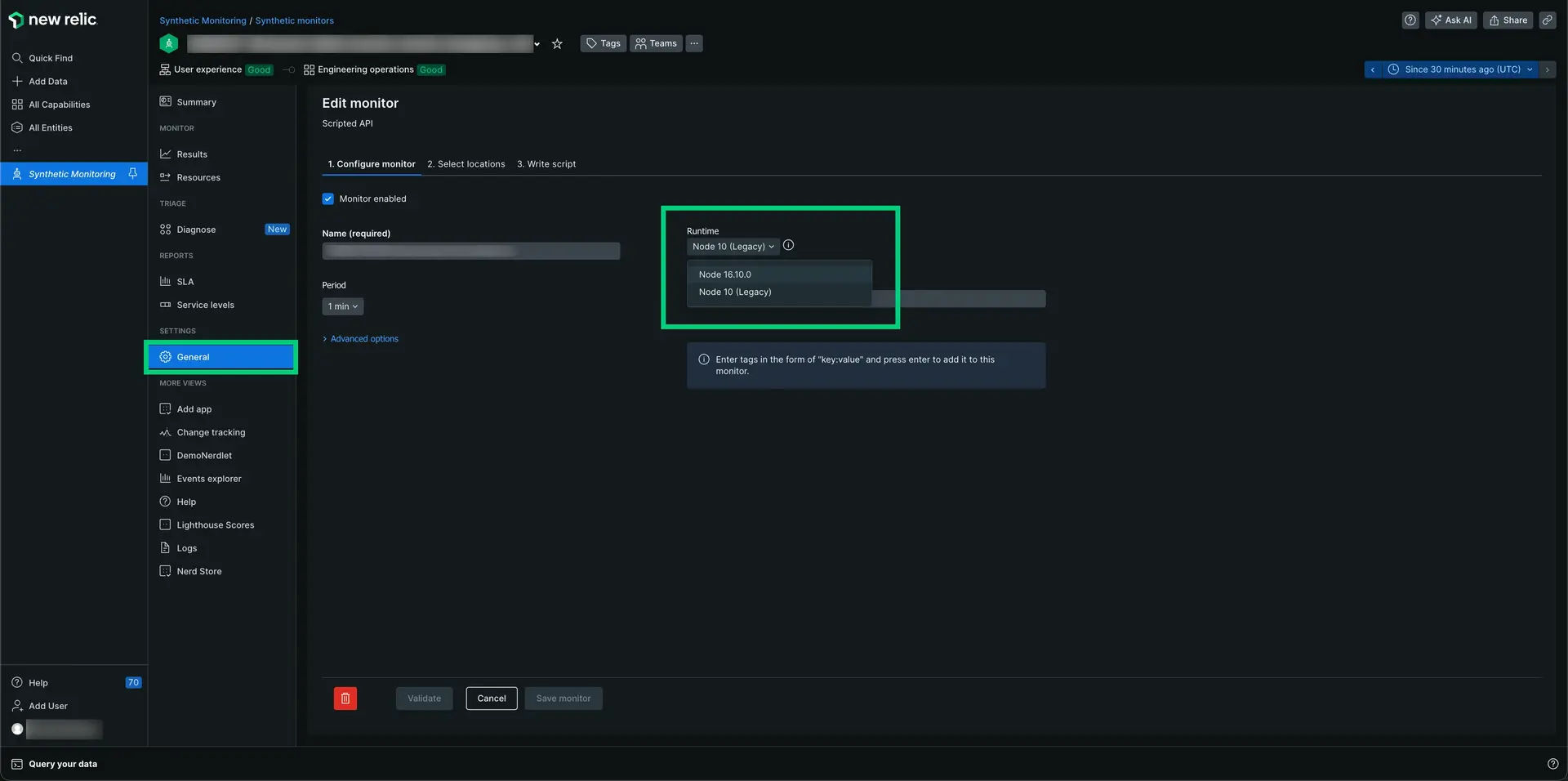
Converta um único monitor
Vá para one.newrelic.com > Synthetic monitoring.
Selecione o monitor que deseja converter.
Clique em General no painel de navegação esquerdo.
Use o menu dropdown do campo Runtime para alternar a visualização do tempo de execução atual (use Node.js 16 para monitor API com script ou Chrome 100+ para monitor de browser com script).

Clique em Validate para verificar se o seu monitor funciona no novo tempo de execução. Faça quaisquer modificações no script, se necessário.
Clique em Save monitor.
Dica
Consulte nosso guia de resolução de problemas de atualização em tempo de execução para erros e soluções comuns de atualização.
Crie um monitor no novo tempo de execução
Quando você cria um novo monitor de browser simples, monitor de browser com script ou com API monitor script, o novo tempo de execução será o padrão. Mas, se você estiver criando um monitor para uma localização privada. E, se você estiver usando minion privado em contêineres em vez de gerenciadores de tarefas Sintético, poderá precisar do tempo de execução legado.
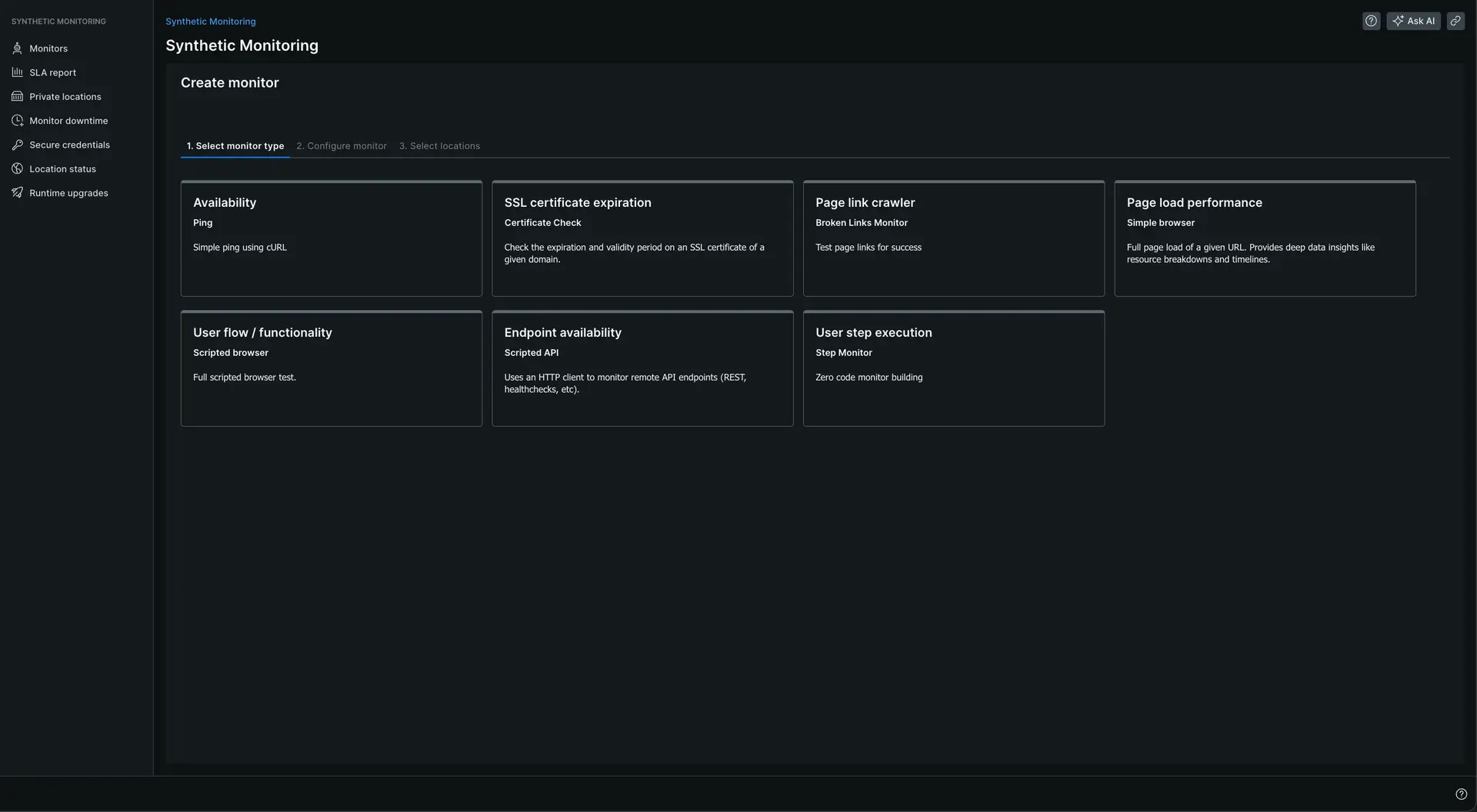
Para criar um monitor no novo tempo de execução:
Vá para one.newrelic.com > Synthetic monitoring.
Clique em Create monitor.
Selecione o tipo de monitor que deseja criar.

Defina os campos que você considera. Name é um campo obrigatório.
Use o menu dropdown do campo Runtime para alternar entre o legado e o novo ambiente de execução.
Clique em Select locations.
Clique em Define steps para configurar o construtor de etapas.
Clique em Save monitor.
O novo tempo de execução é compatível com versões anteriores do antigo. Porém, recomendamos que você mude para o novo o mais rápido possível.
Use o NerdGraph para gerenciar seu monitor
Você pode gerenciar o monitor Sintético usando nossa APINerdGraph para obter:
- Gerenciamento do monitor de verificação de certificado, monitor de links quebrados e monitor de etapas.
- Processos simplificados para criação de monitor com script.
- A capacidade de anexar scripts ao monitor com script com apenas uma chamada (em oposição a duas chamadas).
- A capacidade de adicionar tags ao seu monitor.
NerdGraph também permite criar links quebrados, etapas e monitor de verificação de certificado com código.
Obtenha detalhes de tempo personalizados com seu monitor de API com script
Usar o objeto $http ou o módulo request no tempo de execução legado permitiu que alguns dos monitores API com script relatassem detalhes de tempo. Os detalhes do resultado foram limitados ao log script , um resultado de verificação (aprovado ou reprovado) e não estavam disponíveis com módulos Node.js.
O novo ambiente de execução de monitoramento sintético inclui detalhes de tempo prontos para uso ao usar o objeto $http padrão. Para obter detalhes de tempo personalizados ao usar outros módulos Node.js , você pode usar a biblioteca$har para reportar ao New Relic.
Recurso obsoleto
O novo tempo de execução inclui alterações de sintaxe e outras descontinuações. Estamos introduzindo uma nova linguagem que altera a sintaxe do script no script do seu browser. O novo tempo de execução é compatível com versões anteriores da sintaxe do tempo de execução legado na maioria dos casos. Para evitar a interrupção do monitor durante o processo de atualização, você poderá receber um aviso de descontinuação na saída do log do script.
A partir da versão 2.0.29 ou superior do tempo de execução do browser, você não receberá mais avisos de suspensão de uso por usar a sintaxe $browser ou $driver no novo tempo de execução. Você pode continuar a usar esta sintaxe compatível com Selenium 3.6 no tempo de execução do Selenium 4.1. Você também pode optar por usar a sintaxe Selenium 4.1 baseada em $webDriver e $selenium .
Descontinuada | Novo (se aplicável) | Por que? |
|---|---|---|
lista branca/negra | lista de permissão/negação | Você pode aprender mais sobre o compromisso da New Relic com a inclusão em nossa página de diversidade, equidade e inclusão . |
Gerenciador de promessas / fluxo de controle do Selenium Webdriver | Use | O gerenciador de promessas/fluxo de controle do Selenium Webdriver permitiu que algumas funções fossem executadas em ordem, sem gerenciar manualmente promessas/funções assíncronas. Isso foi removido no Selenium Webdriver 4.0 e não está disponível no novo tempo de execução. Todas as funções e promessas assíncronas precisam ser gerenciadas com |