Sintaxe
Java
NewRelic.startInteraction(string $interactionName)Kotlin [#kotlin]
NewRelic.startInteraction(actionName: String)Descrição [#description]
Crie uma interação para instrumentar um método no código do seu aplicativo Android.
Para nomear uma interação que já existe e já está sendo rastreada, consulte setInteractionName().
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Valores de retorno [#return-values]
Retorna um número de ID de interação que pode ser usado para encerrar a interação em um determinado ponto.
Exemplo [#example]
Aqui está um exemplo de como começar a rastrear uma interação chamada RefreshContacts:
Java [#java]
public class MainActivity extends Activity { ... @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.action_refresh: NewRelic.startInteraction("RefreshContacts"); ... return true; default: return super.onOptionsItemSelected(item); } } ...}Kotlin [#kotlin]
class MainActivity : AppCompatActivity() {
... var client: OkHttpClient = OkHttpClient();
binding.fab.setOnClickListener { view ->
val interActionId = NewRelic.startInteraction("Getting Data From Server")
lifecycleScope.launch(Dispatchers.IO) { val result = getRequest() NewRelic.endInteraction(interActionId) } } } ...Sintaxe
Objetivo-c
+ (NSString*) startInteractionWithName:(NSString*)interactionName;Swift [#swift]
NewRelic.startInteraction(string: "myInteractionName")Descrição [#description]
Este método iniciará um trace da interação usando interactionName como nome. A interação registrará todos os métodos do instrumento até que ocorra um tempo limite ou stopCurrentInteraction seja chamado.
Para nomear uma interação que já existe e já está sendo rastreada, consulte setInteractionName().
Dica
Se você utilizar esses métodos, o instrumento interação não aparecerá na página de interação , mas ainda poderá ser encontrado com uma consulta NRQL, como:
SELECT name FROM Mobile SINCE 7 DAYS AGOParâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Valores de retorno [#return-values]
Se startInteractionWithName for chamado, o valor de retorno será um interactionIdentifier que deverá ser passado para stopCurrentInteraction . Mas não é necessário chamar stopCurrentInteraction depois de chamar start porque startInteractionWithName eventualmente será concluído de forma inteligente.
Exemplos [#examples][#examples]
Objective-C [#obj-c]
NSString *identifier = [NewRelic startInteractionWithName: @"myInteractionName"];[NewRelic stopCurrentInteraction: identifier];Swift [#swift]
let identifier = NewRelic.startInteraction(withName: "myInteractionName")NewRelic.stopCurrentInteraction(identifier)Sintaxe
startInteraction(options: { value: string; }) => Promise<{ value: string; }>Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
const badApiLoad = async () => { const id = await NewRelicCapacitorPlugin.startInteraction({ value: 'StartLoadBadApiCall' }); console.log(id); const url = 'https://fakewebsite.com/moviessssssssss.json'; fetch(url) .then((response) => response.json()) .then((responseJson) => { console.log(responseJson); NewRelicCapacitorPlugin.endInteraction({ interactionId: id.value }); }) .catch((error) => { NewRelicCapacitorPlugin.endInteraction({ interactionId: id.value }); console.error(error); });};Sintaxe
startInteraction(interactionName: string, cb?: function): Promise<InteractionId>;Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
const badApiLoad = async () => { const interactionId = await NewRelic.startInteraction('StartLoadBadApiCall'); console.log(interactionId); const url = 'https://cordova.apache.org/moviessssssssss.json'; fetch(url) .then((response) => response.json()) .then((responseJson) => { console.log(responseJson); NewRelic.endInteraction(interactionId); }) .catch((error) => { NewRelic.endInteraction(interactionId); console.error(error); });}Sintaxe
StartInteraction(string interactionName): string;Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
HttpClient myClient = new HttpClient(CrossNewRelic.Current.GetHttpMessageHandler());
string interactionId = CrossNewRelic.Current.StartInteraction("Getting data from service");
var response = await myClient.GetAsync(new Uri("https://jsonplaceholder.typicode.com/todos/1"));if (response.IsSuccessStatusCode){ var content = await response.Content.ReadAsStringAsync();} else{ Console.WriteLine("Unsuccessful response code");}
CrossNewRelic.Current.EndInteraction(interactionId);Sintaxe
startInteraction(String actionName);Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
var id = await NewrelicMobile.instance.startInteraction("Getting Data from Service");
try { var dio = Dio(); var response = await dio.get( 'https://reqres.in/api/users?delay=15'); print(response); NewrelicMobile.instance.endInteraction(id); Timeline.finishSync();} catch (e) { print(e);}Sintaxe
startInteraction(interactionName: string): Promise<InteractionId>;Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
const badApiLoad = async () => { const interactionId = await NewRelic.startInteraction('StartLoadBadApiCall'); console.log(interactionId); const url = 'https://facebook.github.io/react-native/moviessssssssss.json'; fetch(url) .then((response) => response.json()) .then((responseJson) => { console.log(responseJson); NewRelic.endInteraction(interactionId); }) .catch((error) => { NewRelic.endInteraction(interactionId); console.error(error); });;};Sintaxe
StartInteractionWithName(string interactionName): string;Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
string interActionId = NewRelicAgent.StartInteractionWithName("Unity InterAction Example");
for(int i = 0; i < 4; i++){ Thread.Sleep(1000);}
NewRelicAgent.StopCurrentInteraction(interActionId);Sintaxe
startInterAction(FString interActionName):FString;Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
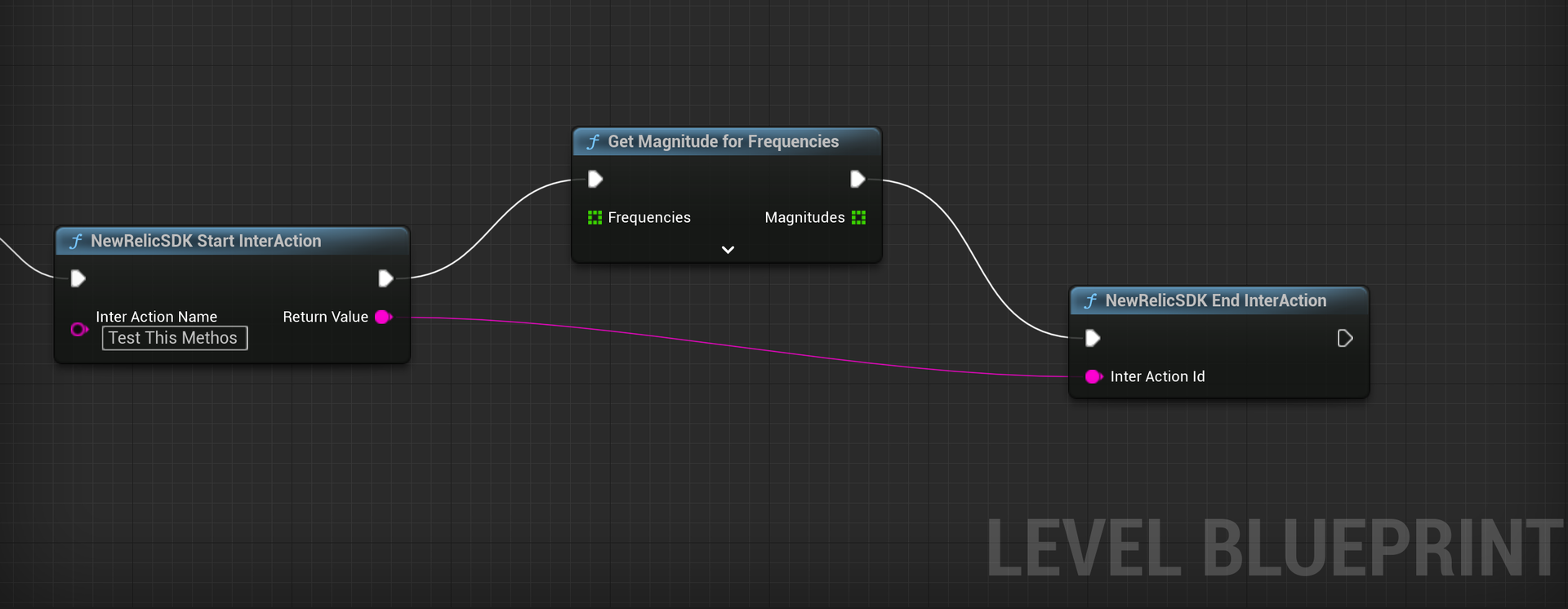
#include "NewRelicBPLibrary.h"
FString id = UNewRelicBPLibrary::startInterAction("test Unreal InterAction");
FPlatformProcess::Sleep(6.0);
UNewRelicBPLibrary::endInterAction(id);
Sintaxe
StartInteraction(string interactionName): string;Descrição [#description]
Acompanhe um método como uma interação.
Parâmetro [#parameters]
Parâmetro | Tipo | Descrição |
|---|---|---|
|
| Obrigatório. O nome que você deseja dar à interação. |
Exemplo [#example]
HttpClient myClient = new HttpClient(CrossNewRelicClient.Current.GetHttpMessageHandler());
string interactionId = CrossNewRelicClient.Current.StartInteraction("Getting data from service");
var response = await myClient.GetAsync(new Uri("https://jsonplaceholder.typicode.com/todos/1"));if (response.IsSuccessStatusCode){ var content = await response.Content.ReadAsStringAsync();} else{ Console.WriteLine("Unsuccessful response code");}
CrossNewRelicClient.Current.EndInteraction(interactionId);