Este documento explica:
Como uma página da web carrega
Como
mede o tempo de carregamento da página, também conhecido como monitoramento de usuário real (RUM)
Dica
Esta é uma descrição do tempo de carregamento de página tradicional e síncrono. O browser também pode monitor o tempo de carregamento assíncrono da página.
Processo de carregamento da página
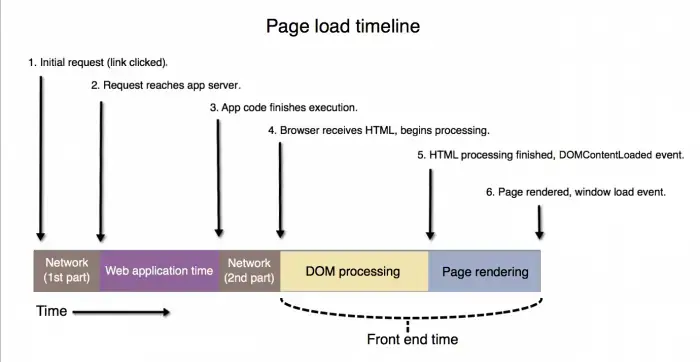
Aqui estão as principais etapas no carregamento da maioria das páginas da web. Os números de 1 a 6 no diagrama correspondem às etapas numeradas abaixo.

Page load timeline: As etapas envolvidas no carregamento de uma página da web. Os gráficos de monitoramento do browser exibem os seguintes segmentos desse processo: Network, Web application, DOM processing e Page rendering.
O carregamento de uma página começa quando um usuário seleciona um hiperlink, envia um formulário ou digita um URL em um browser. Isso também é conhecido como
initial request
ou
navigation start
. A ação do usuário envia um
request
pela rede para o servidor do aplicativo web.
A solicitação chega ao aplicativo para processamento. (A solicitação pode levar algum tempo para começar a ser processada. Isso pode ser o resultado de
request queuing
ou outros fatores.)
O aplicativo conclui o processamento e envia um HTML
response
de volta pela rede para o browser do usuário. Às vezes isso é chamado de
response start
ou
first byte
.
(Tempo até o primeiro byte) O browser do usuário começa a receber a resposta HTML e a processar o modelo de objeto de documento, ou
DOM
.
O DOM termina de carregar; este ponto é conhecido como
DOM ready
. Usando o DOM, o browser do usuário começa a renderizar a página.
A página termina a renderização no browser do usuário e o
window load event
é acionado. (Para páginas que usam carregamento assíncrono, alguns elementos podem continuar a carregar após ocorrer o evento de carregamento da janela.)
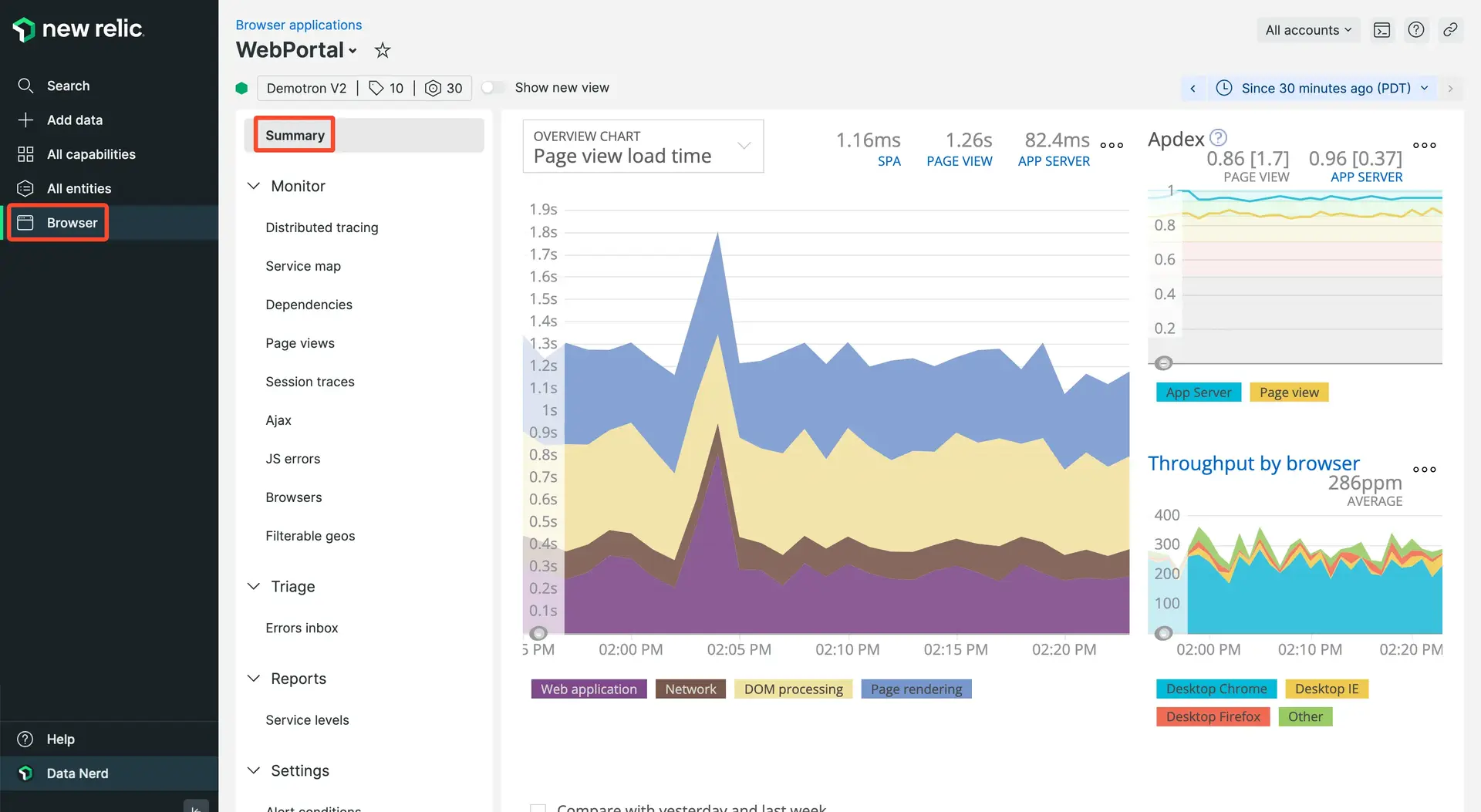
Gráficos de tempo de carregamento da página no monitoramento do browser
O monitoramento do browser captura os principais segmentos de tempo de carregamento da página na página Summary do browser e na páginaPage views . Se o monitoramento do SPA estiver ativado, você terá acesso a este gráfico e aos gráficos específicos do SPA. Os gráficos mostram:
- Rede
- Hora do aplicativo da web
- Processamento DOM
- Renderização de página
- Outros segmentos, conforme aplicável, como enfileiramento de solicitações
As cores do gráfico correspondem às cores do diagrama de tempo de carregamento da página.

one.newrelic.com > All capabilities > Browser > (select an app) > Summary: o gráfico de tempo de carregamento aparece nas páginas Summary e Page views .
A forma como o browser coleta esses tempos depende da capacidade do browser de usar a API de especificação de tempo de navegação. Você pode adicionar um evento de tempo de carregamento de página personalizado com a API do agente browser.
Aqui estão as descrições da atividade incluída nos segmentos do gráfico de tempo de carregamento do browser:
Solicitações do servidor de aplicativos vs. transação do browser
Muitas vezes, o número de transações do servidor de aplicativos (solicitações por minuto ou rpm) é maior do que o número de transações do browser (páginas por minuto ou ppm) para o mesmo aplicativo. Para mais informações, consulte os procedimentos de resolução de problemas.
Ponto fora da curva
Não importa o desempenho do seu aplicativo, haverá alguns browsers, plataformas e redes lentos que farão com que o tempo de resposta agregado geral pareça mais lento. Para minimizar a distorção causada por valores discrepantes, o tempo de carregamento da página fixa e dimensiona o tempo de resposta do usuário final que é maior que 4,5 vezes a configuração do Apdex T do browser do seu aplicativo para 4,5 vezes o Apdex T ou para 13,5 segundos, o que for maior. (Os valores discrepantes do histograma são cortados em 95%.)
Por exemplo, se o limite Apdex T do usuário final do seu aplicativo for de 8 segundos, esse tempo de resposta será fixado em 36 segundos. Isso minimiza o impacto desse tempo de resposta em seu aplicativo geral, mas ainda fornece contabilização de pontuações Apdex "frustradas".
Para monitoramento de SPA, os valores discrepantes são tratados de maneira diferente. Quando a duração de um carregamento de página inicial ou alteração de rota atinge 30 minutos, esse evento é tratado como dados inválidos e descartado.
Próximos passos
Saiba mais sobre o tempo de carregamento da página com estes documentos: