Our Flutter integration monitors the performance of your Flutter web application, helping you diagnose issues in your application and optimize your code. Our Flutter integration makes use of our agent, and gives you a pre-built dashboard with your most important Flutter app metrics (like errors, application crashes, app launches, app installations, HTTP errors, and network failures).

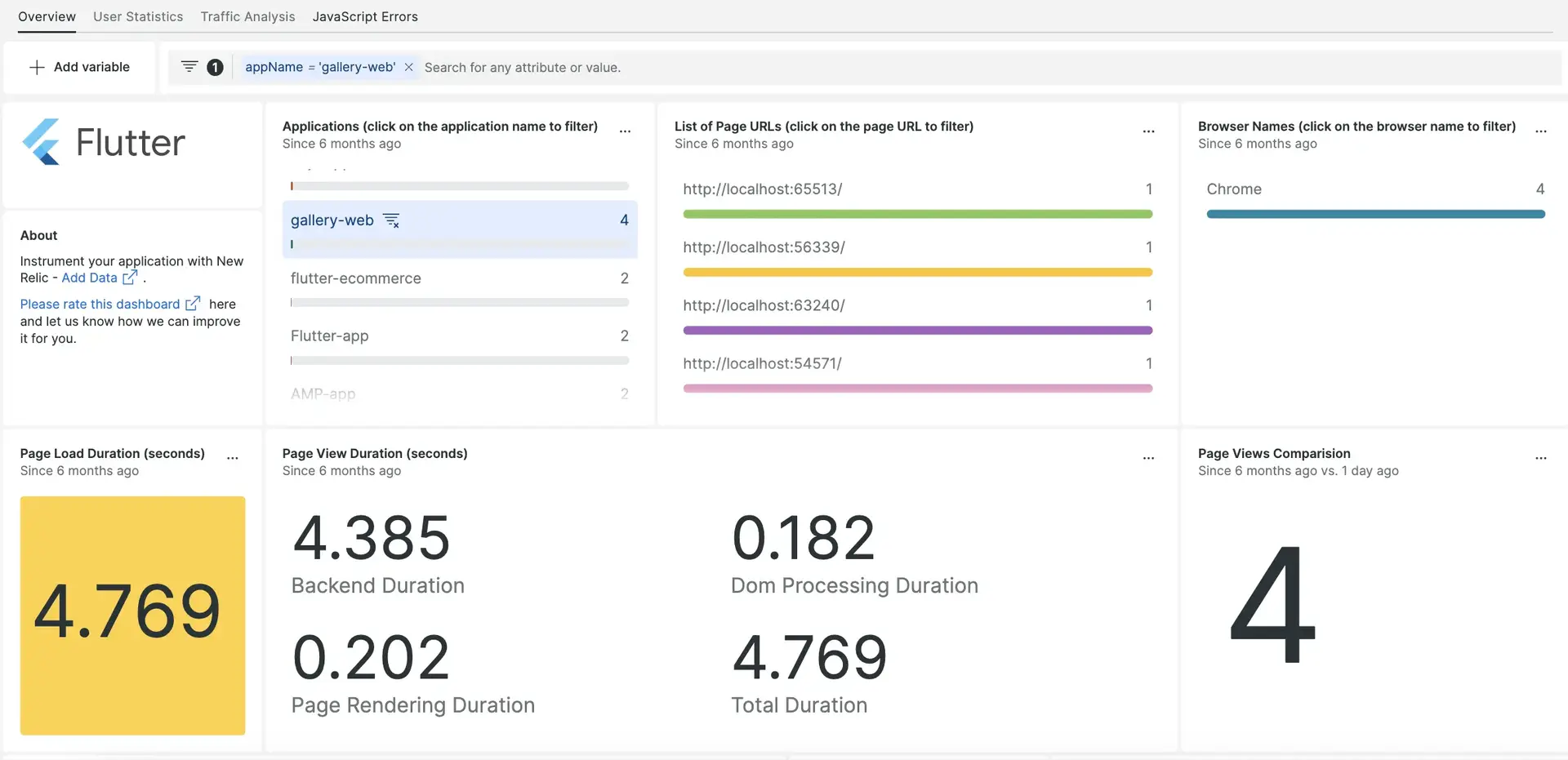
After setting up our Flutter integration, we give you a dashboard for your Flutter web app metrics.
Install
Step 1 (optional): Install the infrastructure agent
Installing the infrastructure agent is optional, but doing this will get you important metrics about the host where your app is running.
To do this, follow the infrastructure agent install steps for the host containing your Flutter app.
Step 2: Install the browser agent
Our Flutter integration relies on our browser agent to work. To install our browser agent:
- From one.newrelic.com, go to the Integrations & Agents page.
- Click Browser and mobile, then click Browser monitoring.
- Select the Select copy/paste JavaScript code option (for more about this code, see our browser install docs).
- Complete the rest of the steps and click Enable.
- Go to the
www/rootdirectory of your Flutter web application. - Open the
index.htmlfile. - Paste our browser code snippet right before the head tag ends (
</head>). - Restart your application.
Wait five minutes and then proceed to finding your data in New Relic.
Find your data
To get your Flutter dashboard:
- From one.newrelic.com, go to the Integrations & Agents page.
- Click on Dashboards.
- In the search bar, type
flutter web. - The Flutter dashboard should appear. Click on it to install it.
Your Flutter dashboard is considered a custom dashboard and can be found in the Dashboards UI. For docs on using and editing dashboards, see our dashboard docs.
This integration reports data in the form of our browser monitoring events. If you installed the infrastructure agent, you'll also receive infrastructure data.
Here's an example NRQL query checking the average window load time for the various browsers used by users on desktop computers:
SELECT average(windowLoad) FROM PageViewTiming WHERE (deviceType = 'Desktop') FACET `userAgentName` SINCE 604800 seconds AGO TIMESERIESWhat's next?
To learn more about querying your data and creating custom dashboards, check out these docs: