JavaScript errors affect how customers use your site and their perception of your brand. You should prioritize fixing JavaScript errors as soon as they occur to help maintain site performance and keep your customers happy.
Objectives
This tutorial walks you through finding and resolving JavaScript errors. By the end of the tutorial, you will have these tasks completed:
- Finding JavaScript errors information in New Relic
- Applying our recommendations when prioritizing errors
- Using event trails to resolve JavaScript errors
Find JavaScript errors
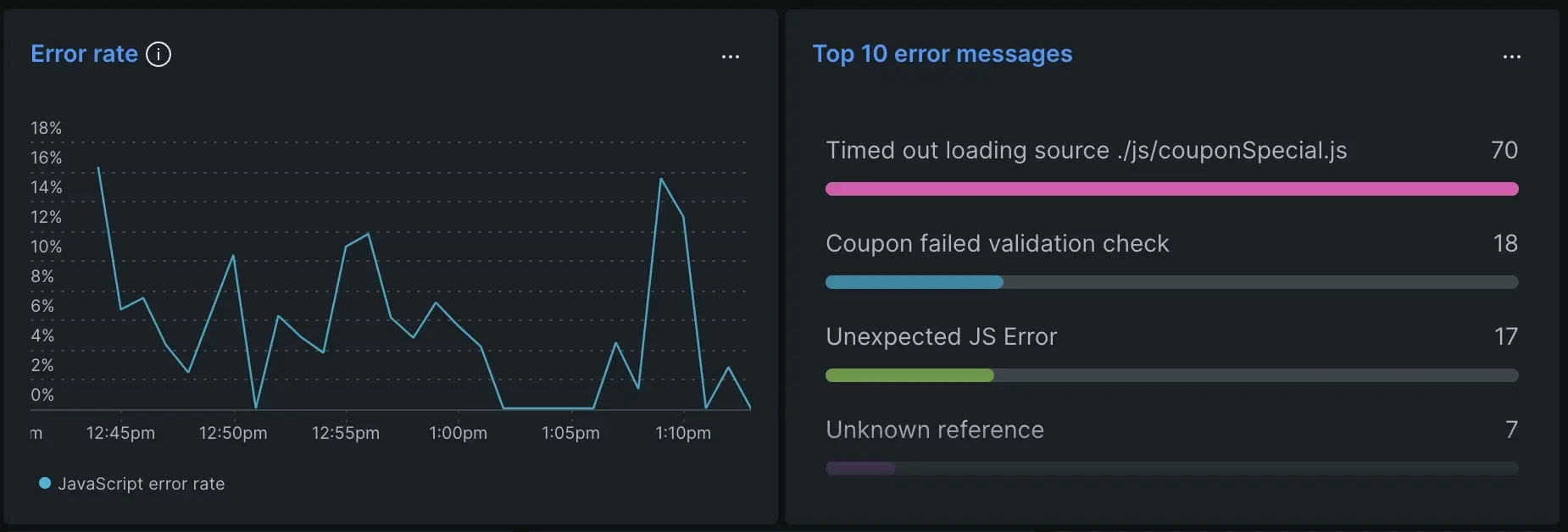
From the browser monitoring Summary page, two charts can indicate you have JavaScript errors: Error Rate and Top 10 error messages. Selecting either chart takes you to the JS errors page, which gives you a more detailed view of your JavaScript errors.
- If a customer or internal user reports something that could be a JavaScript error, we recommend starting your search at the Summary or JS errors pages.
- If you want to proactively monitor your site for errors, checking the Summary page is adequate most of the time.
Determine what errors matter
Once you've discovered some JavaScript errors, you need to prioritize your fixes. You can prioritize errors by frequency of the error, severity, regions affected, and other factors. Let's use an example to walk you through how to prioritize JavaScript errors.

Using the Top 10 error messages chart above, you can see one error has 6,460 instances. The frequency of this error could make it a prime candidate to resolve first, but that may not always be the case. You may need a wider view of all your errors to determine the order you need to fix them in. From the JS errors page, you can group errors by errorMessage, pageURL, or deviceType. You can ask yourself these questions when planning your work:
- Does this affect business critical user journeys? If an error doesn't impact your customer's ability to sign up, log in, or make a purchase, then you might be able to deprioritize the issue.
- Has this error occured recently? Focusing on newer errors can prevent them from becoming larger issues later.
- Does this error result in high latency?
Fix errors fast

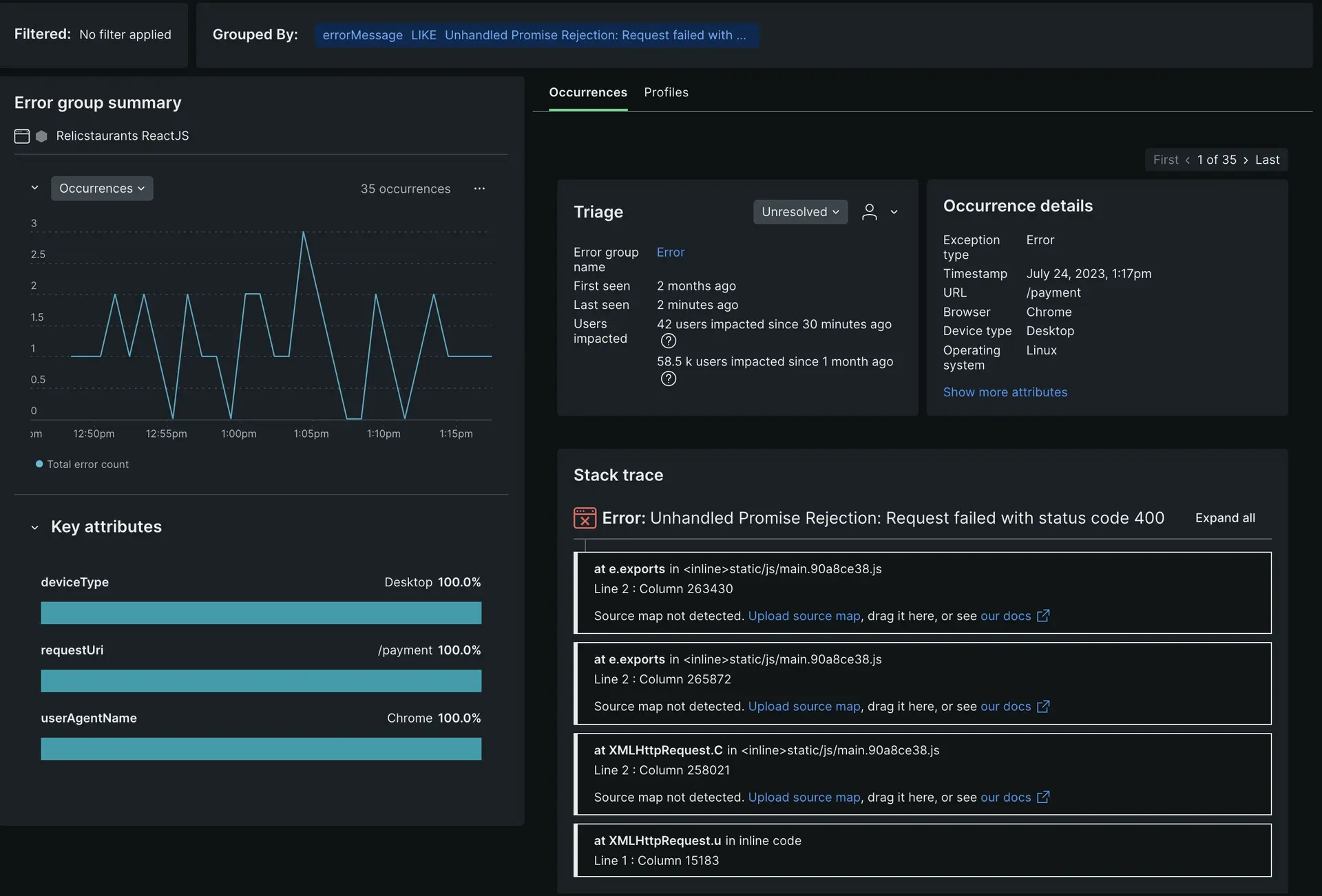
Once you've chosen an error, select it from the JS errors page. From here, you can open different views to investigate a specific error:
- Error instances takes you to the Event Trail and Stack trace pages. You can find more details about the specific error, such as whether or not a JavaScript file caused the error, or if you need to fix parts of inline code.
- Scroll through the Event Trail section to ensure you've found everything that needs to be fixed. If there's more to resolve, your event trail will let you know.