Scripted browsers emulate a custom user experience by scripting browsers that navigate your website, take specific actions, and ensure specific elements are present. Selenium WebDriver drives scripted monitors. Each time your script runs, New Relic creates a fully virtualized Selenium-driven Chrome or Firefox browser that navigates your website and follows each script step. Synthetic monitoring includes an IDE-style script editor that suggests functions, locators, and other elements to simplify scripting. See Scripted browser reference for a list of all available functions.
How to create a scripted browser monitor
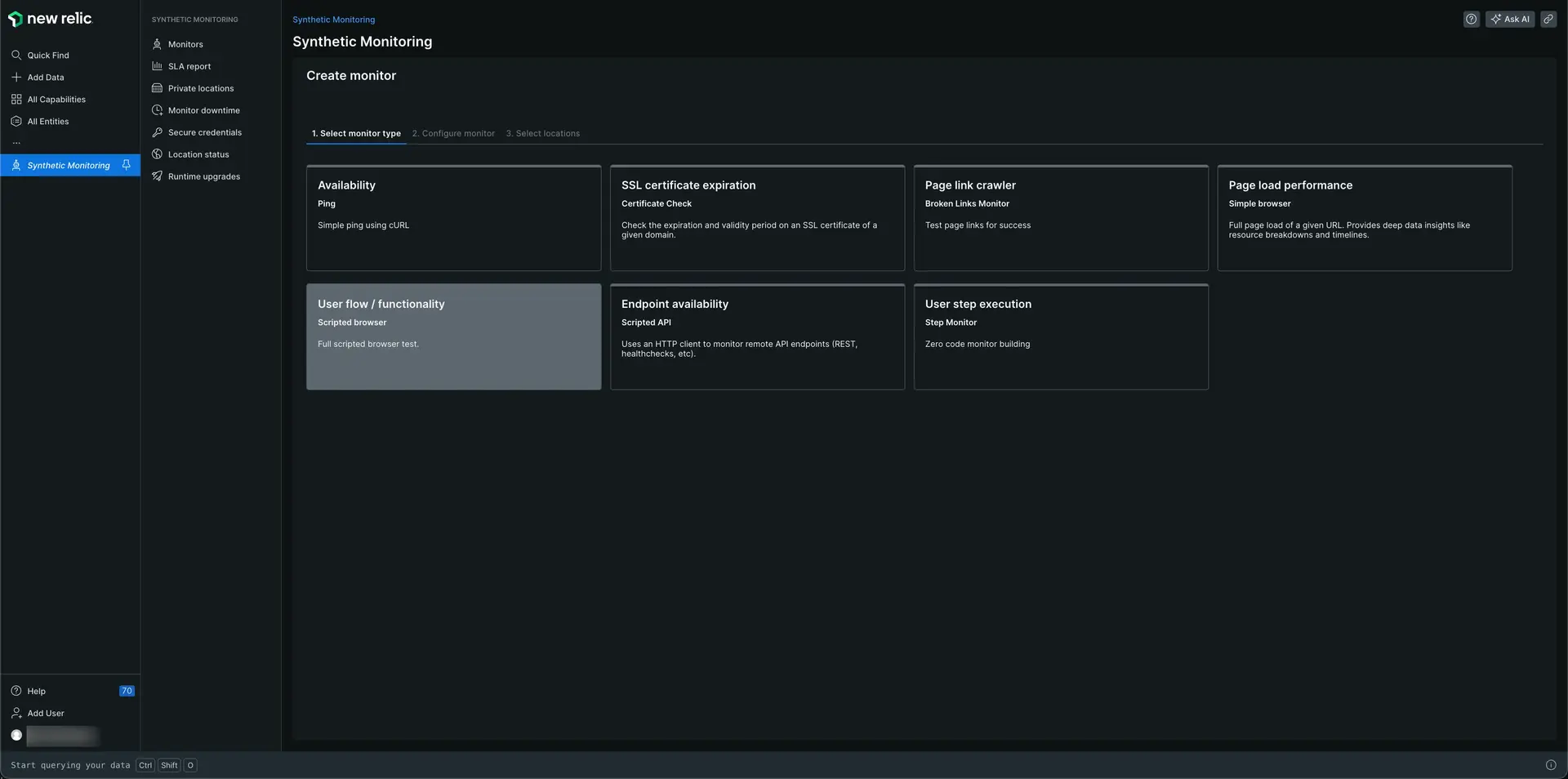
Go to one.newrelic.com > All capabilities > Synthetic monitoring.
Click Create monitor.
Select the User flow / functionality tile to test the availability and functionality of your site in different locations.

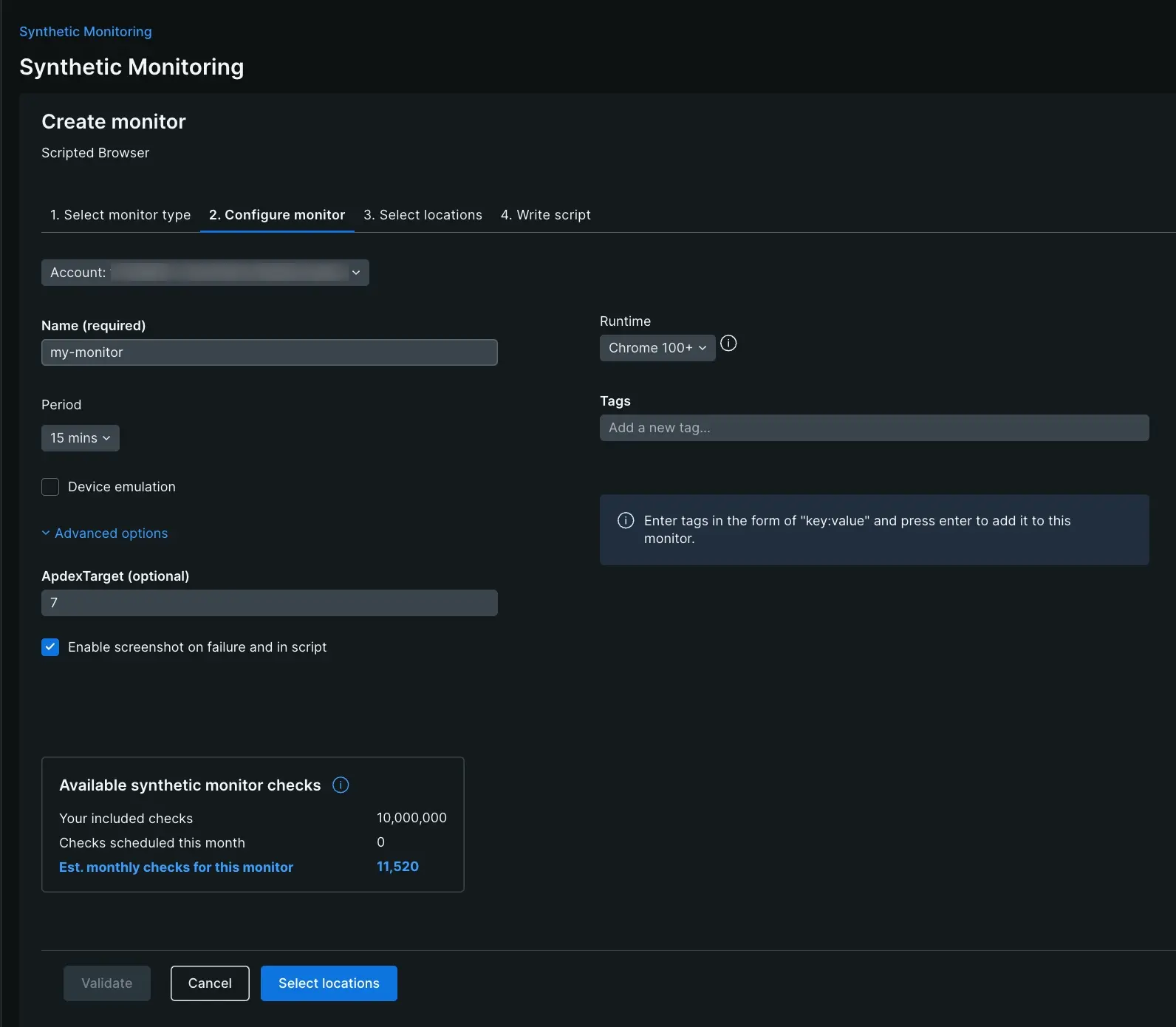
Configure the monitor. Fill in the fields you want. Add a name for your monitor. Select the browsers and emulated devices you would like to test.

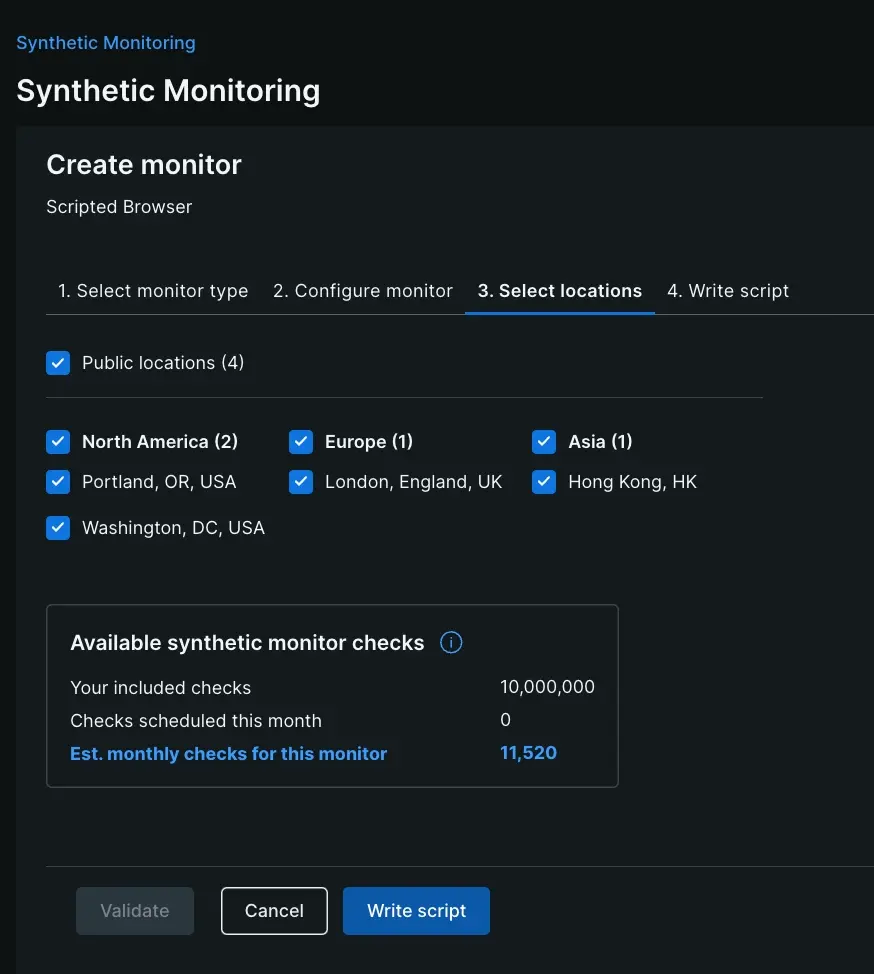
Click Select locations to select the location you want to test the monitor.

Click Write script to add your script describing the actions you want the monitor to take. The monitor pre-fills the editor with an example script you can work from, or you can remove this and start from scratch.
Click Validate if you want to test your script. This may take a few minutes depending on the script.
Click Save monitor.
Visit a URL
All scripts begin by specifying which URL the monitor should navigate to. To specify a URL, call $webDriver.get("url"):
await $webDriver.get("https://mywebsite.com");Sequence actions
Because WebDriverJS is asynchronous, scripting actions can sometimes execute out of order. To force script actions to execute in order, use the await keyword:
await $webDriver.get("https://my-website.com");await $webDriver.findElement($selenium.By.linkText("Configuration Panel"));You can also wrap each action in a then(function(){}) call. But, in that case, the wrapped function must return each asynchronous function to ensure they complete before the script moves on:
$webDriver.get("https://my-website.com").then(function(){ return $webDriver.findElement($selenium.By.linkText("Configuration Panel"));});To connect multiple actions in sequence, wrap each action in a then(function(){}) call, and chain the calls together:
$webDriver.get("https://my-website.com").then(function(){ return $webDriver.findElement($selenium.By.linkText("Configuration Panel"));}).then(function(){ return $webDriver.findElement($selenium.By.partialLinkText("Configuration Pa"));});Locate elements
Once you've specified a URL to monitor, you'll usually want to locate a particular element on the page. Locating an element verifies its presence on the page, and also allows you to interact with page elements.
You can locate elements by their class, id, link text, name or even XPath. To find these attributes, use your browser's developer tools or view your website's source code. For a list of all locator functions, see Locators: Find page elements.
Interact with elements
Because a scripted monitor drives a real, Selenium-powered Chrome or Firefox browser, scripted monitors can interact with page elements in the same way a user would. For example, the monitor can click a link, enter text in a search box, etc. For a list of available actions, see ActionSequence: Link multiple actions.
First, locate the page element, then call an interaction function:
Waiting and timeouts
Large page elements, such as images or complex dynamic content, can take a long time to load. Your script may fail if the monitor tries to interact with or find an element that has not yet loaded.
To avoid these issues, set wait conditions that will pause the script until the specified page element is present, or sequence actions manually. For a list of conditions, see Conditions: Pause and wait for conditions.
重要
After a maximum run time of three minutes, New Relic manually stops the script.
Manually log results to the script log
You can also manually log monitor results to the script log. Use logging to troubleshoot a script: to discover which step of your script is failing, include a log function along with each key step in your script.
重要
The maximum log length is 50,000 bytes. Script logs larger than 50,000 bytes are truncated.
Unblock analytics services
Synthetics blocks popular analytics services' scripts from running by default. You can allow scripts to run for a specified service(s). This allows the service's scripts to run and collect data like it would for a real user.
//Allow Google Analytics scripts to runawait $urlFilter.addToAllowList(['google-analytics.com']);
//Visit https://my-website.comawait $webDriver.get('https://my-website.com');Customize the user agent
You can customize the scripted browser's user agent to ensure any browser-specific fixes in your app are working properly, or to bypass a security mechanism in order to filter an internal site.
//Simulate Internet Explorer 10.6$headers.add('User-Agent', 'Mozilla/5.0 (compatible; MSIE 10.6; Windows NT 6.1; Trident/5.0; InfoPath.2; SLCC1; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET CLR 2.0.50727) 3gpp-gba UNTRUSTED/1.0');
//Visit http://httpbin.org/user-agentawait $webDriver.get('http://httpbin.org/user-agent');重要
This only spoofs the user-agent HTTP header for the request to the server. It doesn't change the value of navigator.userAgent.
Import optional modules
You can also import many popular Node.js modules to enhance your test suite, automate the insertion of test data, and simplify complex functions. For more information, see Importing Node.js modules.
重要
For Non-Legacy Runtimes
The script environment contains write protected directories. If your script requires storing files, prepend any of the following paths to the filename:
runtime/input-output/input/runtime/input-output/output/