With synthetic monitoring, you can monitor and test your apps and address issues before they affect your end users. Here are five tips so you can take advantage of its full power.
Choose your synthetic monitor
Synthetic monitors are virtual browsers that measure the performance of your website and capture aggregate numbers for load time, uptime, and average download size. You'll also have access to detailed statistics about downtime incidents and each page resource.
We have seven types of synthetic monitors to choose from, depending on what you want to monitor and how you'd like to do it. For example, a step monitor is a great way to create what essentially functions as a scripted browser without writing code. If you're looking for automated management of your synthetic monitors, our NerdGraph API lets you create, update, and delete your synthetic monitors through API calls.
Add your synthetic monitor
To add a monitor, go to one.newrelic.com > All capabilities > Synthetic Monitoring.
If you have an EU-based account, go to one.eu.newrelic.com.
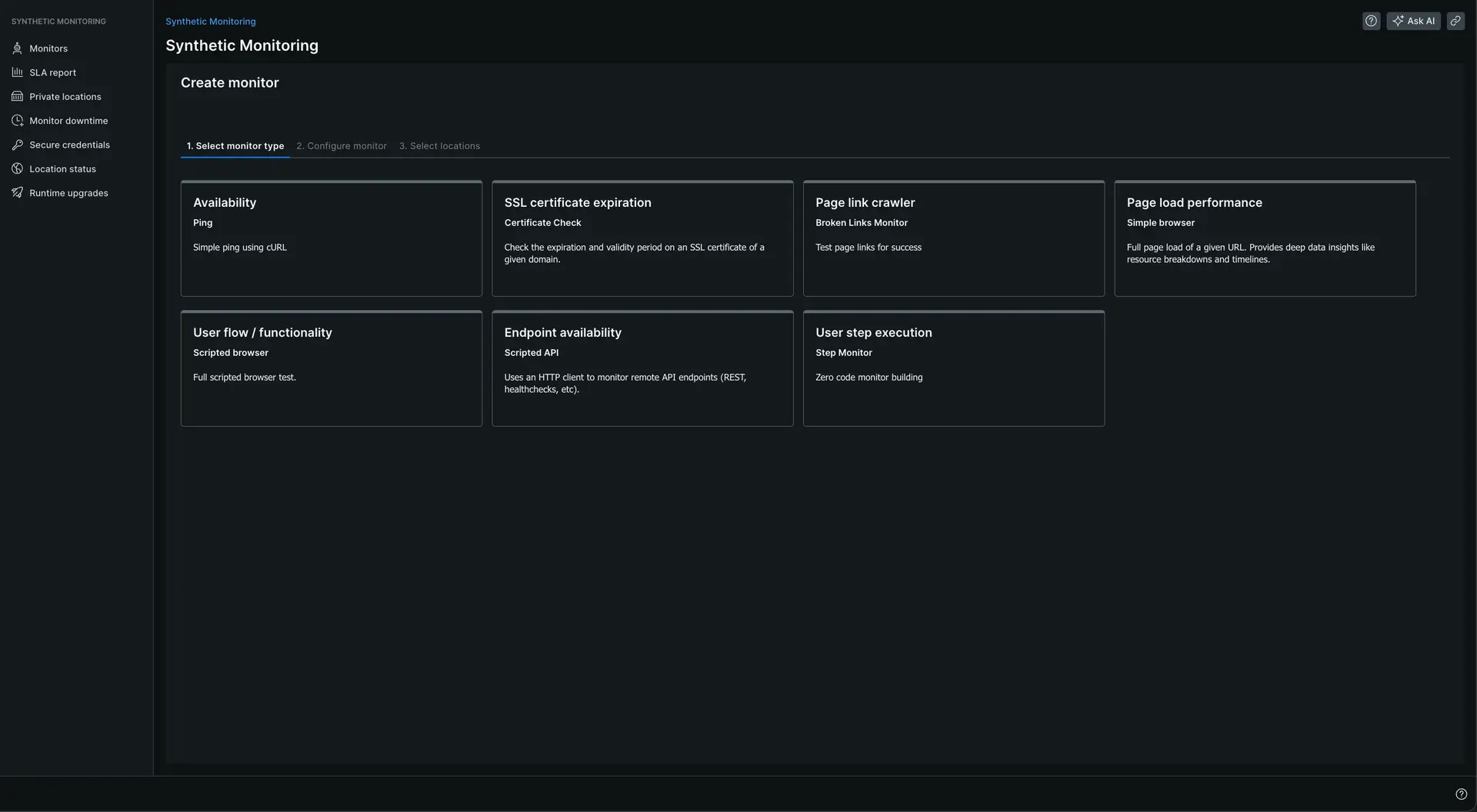
Click Create monitor.

Select a monitor type, then fill in all required fields.
You can add tags, change the period, select from multiple browser or emulated device configurations, or select a different runtime version. For ping and simple browser monitors, you can add a validation string. You can use advanced options to enable additional capabilities:
- Text validation (for ping and simple browser). This option verifies that the response includes the text provided.
- Verify SSL (for ping and simple browser). This option verifies the validity of the SSL certificate chain. It can be duplicated by running the following syntax:
bash$openssl s_client -servername {YOUR_HOSTNAME} -connect {YOUR_HOSTNAME}:443 -CApath /etc/ssl/certs > /dev/null
- Bypass HEAD request (for ping monitors). This option skips the default HEAD request and instead uses the GET verb with a ping check. GET requests will always happen if the HEAD request fails.
- Redirect is Failure (for ping). If a redirect result occurs when
Redirect is Failureis enabled, your synthetic monitors categorize it as a failure rather than following the redirect and checking the resulting URL.
- Select the locations from where you want your monitor to run. We recommend choosing at least three locations to avoid false positives. In other words, if at least one location returns a successful result then the endpoint must be up and triggering of an alert can be avoided.
- Depending on the monitor type, you'll be prompted to either Save monitor, Validate, or Write script.
- View your results as they're received in the summary page.
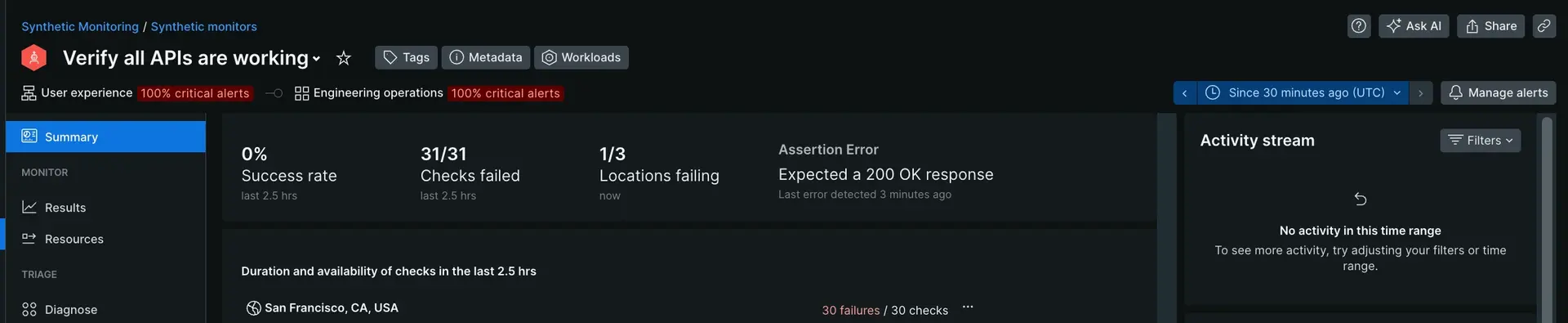
Get an overview of your application's performance
To ensure that web services are in place, working as expected, and error-free, you'll want continuous access to the results of your application's performance. Synthetic monitoring gives this type of assurance by performing automated tests on your web application for each selected location. Your synthetic monitors will note downtime instances and collect the aggregated numbers, results, and detailed statistics for each page resource.
To quickly identify monitors that are failing, you can use the index of synthetic monitors page to see which monitors have open incidents, success rates over 24 hours, number of failing locations, the monitor period, and monitor type. When you click on a monitor, you'll be taken to the Summary page where you'll find information to assess where that particular monitor is failing, why it's failing, for example last error message, error response codes, duration by domain, and more. With this information, you'll have a deeper insight into your application's performance over time.
View your monitors in your list of entities
View individual monitor results
You can view the performance of your web apps as they're accessed from different parts of the globe. Your results page shows how everything from development to production affects user experience. You can sort what's listed to better identify problem areas or unusual results. Try filtering by location to compare monitor performance from different locations. To do this:
Go to one.newrelic.com > All capabilities > Synthetic Monitoring.
Click Monitor, then click Results.
You can see up-to-the-minute views of the slowest page loads for each monitored location.
Understand the load-time impact of each resource
You can see how the different components of your site affect your overall load on the synthetics resources page. These components can be CSS, JavaScript, images, HTML, etc. You can drill into detailed metrics collected at run time, locate performance information for time spent by third-party resources, and identify HTTP response codes for each resource. To do this:
- Go to one.newrelic.com, then click Synthetic Monitoring.
- From the Monitors dropdown menu, select your monitor.
- Click Monitor, then click Resources.
Configure and develop a scripted browser or scripted API test
Using scripted browser monitors, you can easily build monitoring workflows with the Selenium JavaScript Webdriver. For example, you can navigate to a particular page, find an element on the page, check that expected text is found, and take a screenshot. To do this, you'll:
Go to one.newrelic.com > All capabilities > Synthetic Monitoring.
Click the Create monitor button.
Choose the Scripted browser monitor type.
Enter a name, select a runtime, and select a period for your monitor.
Select the locations from where you want your monitor to run. For example, Mumbai, Seoul, Columbus, or Montreal.
You are now ready to write your script. See this example script that tests performance of
newrelic.comand checks that certain elements have loaded./*** Script Name: Best Practices Example - Chrome 100+* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted browser monitor to navigate to a page, find an element, and assert on expected text.*/// -------------------- DEPENDENCIESconst assert = require("assert")// -------------------- CONFIGURATIONconst PAGE_URL = "https://docs.newrelic.com/docs/synthetics/synthetic-monitoring/scripting-monitors/synthetic-scripted-browser-reference-monitor-versions-chrome-100/"const TEXT_TO_CHECK = "Synthetic scripted browser reference (Chrome and Firefox)"// Set timeouts for page load and element findingawait $webDriver.manage().setTimeouts({pageLoad: 30000, // 30 seconds for page load timeoutimplicit: 5000, // 5 seconds for element finding timeout})// -------------------- START OF SCRIPTconsole.log("Starting simplified synthetics script")// Navigate to the pageconsole.log("Navigating to: " + PAGE_URL)await $webDriver.get(PAGE_URL)// Find the element with the specified textconst By = $selenium.Byconst textElement = By.className("css-v50zng")console.log("Checking for presence of element with text: " + TEXT_TO_CHECK)const element = await $webDriver.findElement(textElement)const text = await element.getText()// Assert the text is presentconsole.log("Found text: " + text)assert.equal(text, TEXT_TO_CHECK, "Expected text not found on the page")// Take a screenshotconsole.log("Taking screenshot")await $webDriver.takeScreenshot()console.log("Script completed successfully")Using scripted API monitors, you can easily build monitoring workflows with Node.js and the
gotmodule. For example, you can authenticate with an API and assert on response code.Go to one.newrelic.com > All capabilities > Synthetic Monitoring.
Click the Create monitor button.
Choose the Scripted API monitor type.
Enter a name, select a runtime, and select a period for your monitor.
Select the locations from where you want your monitor to run. For example, Mumbai, Seoul, Columbus, or Montreal.
You are now ready to write your script. See this example script that makes an API request and processes the response.
/*** Script Name: Best Practices Example - Node 16.10.0* Author: New Relic* Version: 1.0* Purpose: A simple New Relic Synthetics scripted API monitor to make a GET request and assert on statusCode.*/const assert = require("assert")// Get secure credentialsconst applicationId = $secure.APP_IDconst apiKey = $secure.API_KEY// The URL for the API endpoint to get information about a specific applicationconst URL = `https://api.newrelic.com/v2/applications/${applicationId}.json`// Define headers, including the API key for authenticationconst headers = {"X-Api-Key": apiKey,}// Make a GET request$http.get({ url: URL, headers: headers }, function (error, response, body) {// If error handling is needed, check if an error occurred during the request// if (error) {// console.error("An error occurred:", error);// Handle the error as needed, or rethrow to fail the monitor// throw error;// }// Assert the response status code is 200assert.equal(response.statusCode, 200, "Expected HTTP status code 200")// Log the status code to the consoleconsole.log("Request Status Code:", response.statusCode)// If further processing of the response body is needed, it can be done here// For example, parsing JSON response (if response is in JSON format)// const jsonData =// typeof body === "string"// ? JSON.parse(body)// : body// Log the parsed JSON to the console// console.log("Parsed JSON data:", jsonData)// Check the application's health status// const healthStatus = jsonData.application.health_status// assert.equal(healthStatus, "green", "Expected the application's health status to be 'green'")// If the assertion passes, the script will continue; otherwise, it will fail the monitor})