Get more out of , with deeper visibility into your websites and your users. Here are best practices to help you find problems faster and deliver a better experience to your customers with real user monitoring.
1. Use the browser SPA agent
Use the browser SPA agent for deeper visibility
Modern websites are complex, with dynamic content and sophisticated logic. To see deeper into your user interactions, enable the single-page application (SPA) agent, and gain visibility into your user actions and the underlying webpage events behind them.
This framework-agnostic agent is not only for single-page application frameworks like React, Angular, Ember, or Backbone, but also for custom frameworks and any other pages with dynamic content. Advanced timing analytics provide more granularity into Navigation Timing Specification API sub-timings beyond page rendering or DOM processing, with detailed performance data filtering useful for understanding all page lifecycles.
How to do it
Browser SPA monitoring is enabled by default for new browser agent installs. To edit this configuration, go to one.newrelic.com > All capabilities > Browser > (select an app) > Settings > Application settings.
2. Use APM auto-instrumentation
Use APM automatic instrumentation over copy/paste
If you also use APM, we recommend enabling automatic instrumentation where possible, as this will automatically inject the browser monitoring JavaScript agent into your frontend for you. Not only will the browser agent remain automatically up to date with this approach, using these products together helps unify frontend to backend visibility.
For example, you'd be able to link frontend AJAX calls to their corresponding backend transaction, and to align your frontend and backend data together in a dashboard.
Sugerencia
Depending on your backend framework or CDN strategy, a copy/paste approach may be the better strategy. Just remember that it'll require periodic updating.
How to do it
See Enable browser monitoring.
3. Review instrumented pages
Review browser apps and pages to make sure that everything you expect to be reporting to New Relic is actually doing so.
How to do it
Review the Page Views tab in the browser monitoring UI or run the following NRQL query:
SELECT uniques(pageUrl) FROM PageView LIMIT MAXIf you get too many results, try filtering out URLs that contain the request ID or customer ID.
4. Group your data
Group your data into meaningful categories
Ensure browser segments are captured correctly so user experience performance is measurable in both the New Relic UI as well as at the aggregate level when querying via NRQL.
A segment is the text between two / in a URL or between . of a domain name. For example, in the URL website.com/product/widget-name, the segments are:
website.comproductwidget-name
When there are a lot of URLs with a lot of segments, URLs can get abridged, so that website.com/product/widget-name becomes website.com/ or website.com/product/. In this example, the first abridged URL is not particularly useful, but the second one may be a useful way of aggregating customer experience data for the product.
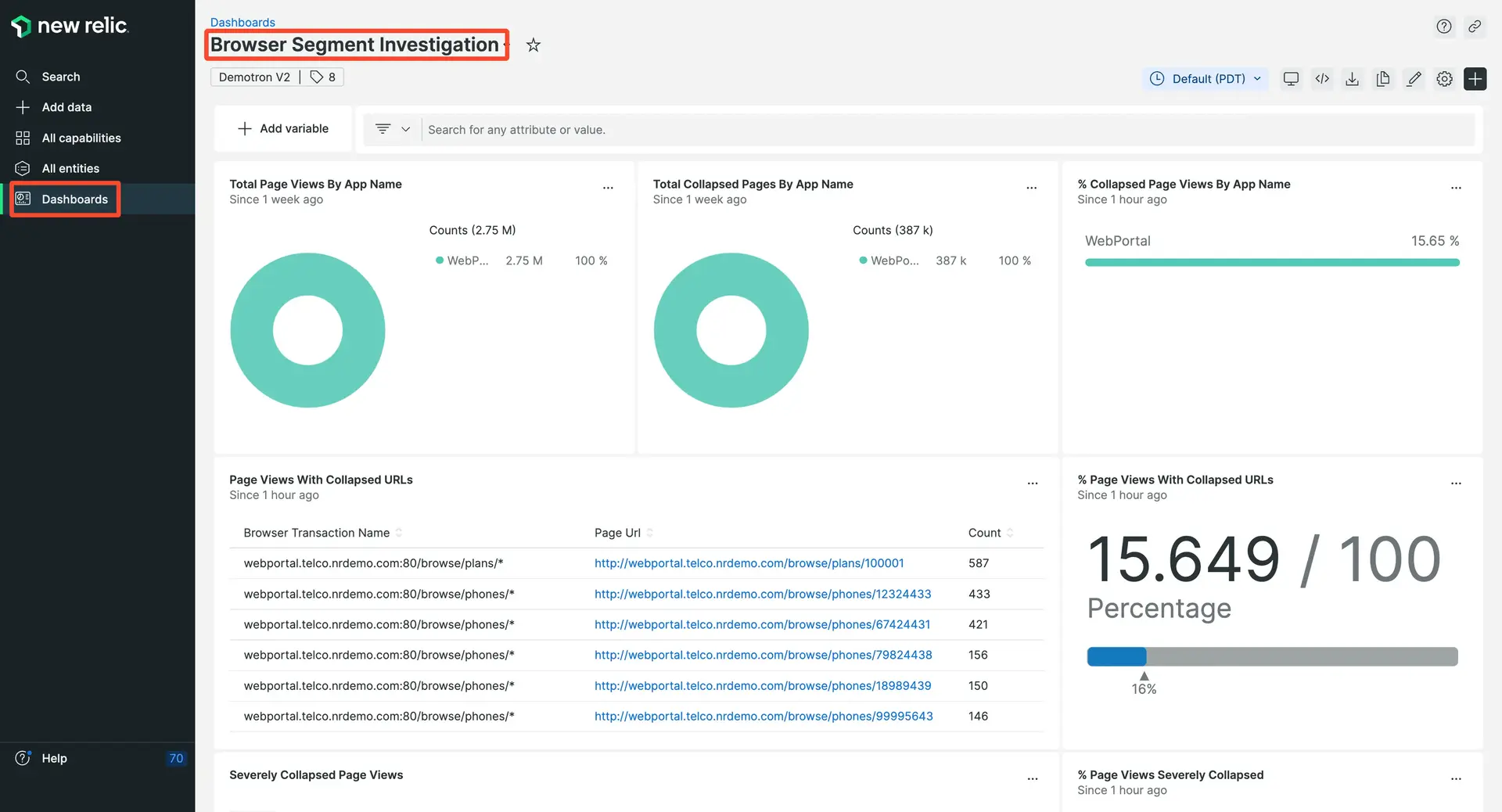
Not sure where to start with configuration? Try using the browser segment investigation dashboard.

If the data generated by the default grouping is too high-level, creating a URL grouping will disaggregate the data and give you greater granularity to make it more useful. For example, you could group by:
- Different page types: product pages vs. search pages
- Different forms, APIs, or user groupings
- Authenticated vs. non-authenticated
- Different content delivery networks (CDNs)
How to do it
Once you've identified which segments to add, you can add them programmatically using GraphQL, or you can use segment allow lists in the New Relic browser monitoring UI:
- In the browser monitoring UI, select Settings > Segment allow lists.
- In the Allow listed segments section, click the + icon.
- Type in the URL segments you want to appear in groupings on the page views and AJAX pages.
For more details about segments, see Group browser data by URLs.
5. Get the right data
Make sure you get data only from the right sources
Browser data is generated from wherever your JavaScript agent is instrumented, though copies of your agent might become duplicated, such as through development, staging, or other environments, This results in additional data being included from these sources that you would not want mixed with your production data. You can use domain conditions to allow or deny data from the different website domains you want monitored.
How to do it
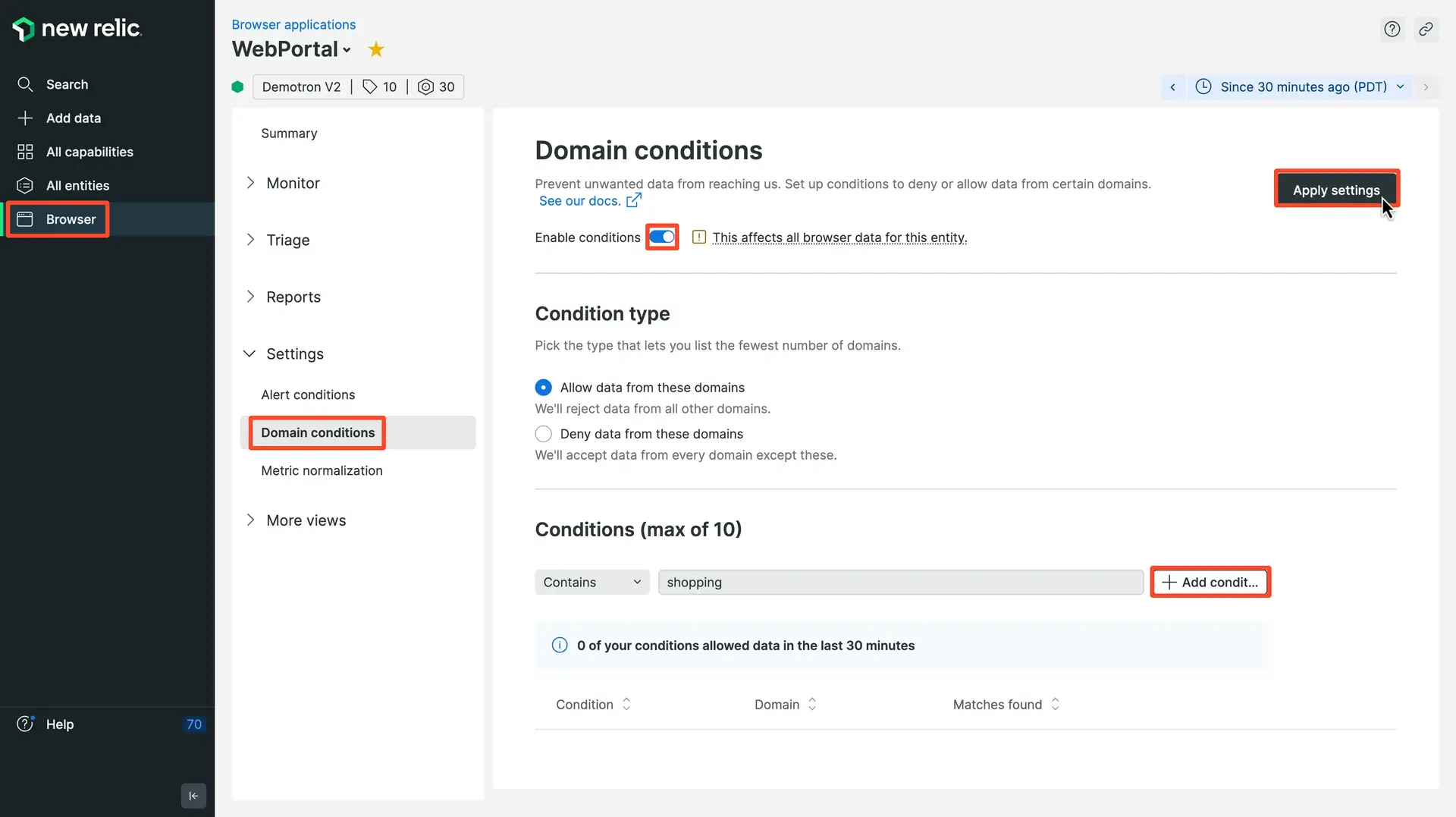
- In the browser monitoring UI, select Settings > Domain conditions.
- If there are no domain conditions in place, select Enable domain conditions. If conditions exist, select Next, Choose your setting.
- Select Deny only or Allow only to identify the data you want collected from the domains you want monitored. Then select Next, Create conditions.
- Enter the domain string conditions that you want to deny or allow data collection (maximum 10 conditions).
- Review and confirm your domain condition settings.

one.newrelic.com > All capabilities > Browser > Settings > Domain conditions
6. Upload source maps
Chances are your production JavaScript looks very different from the JavaScript you and your team wrote, due to performance optimization and minification that happened during the build process. Upload the original JavaScript files to be able to see where in the original code errors occur.
How to do it
- Use our source maps API to upload your JavaScript.
- Add an extra step in your CI pipeline to update the source maps every time you update the JavaScript.
7. Create service levels
Establish service levels for your web performance data. Service levels help you:
- Determine normal or desired levels of performance for your web applications.
- Share expected and targeted performance levels with your team, product owners, and managers.
- Share actual versus expected performance over different time period with your team, product owners, and managers.
How to do it

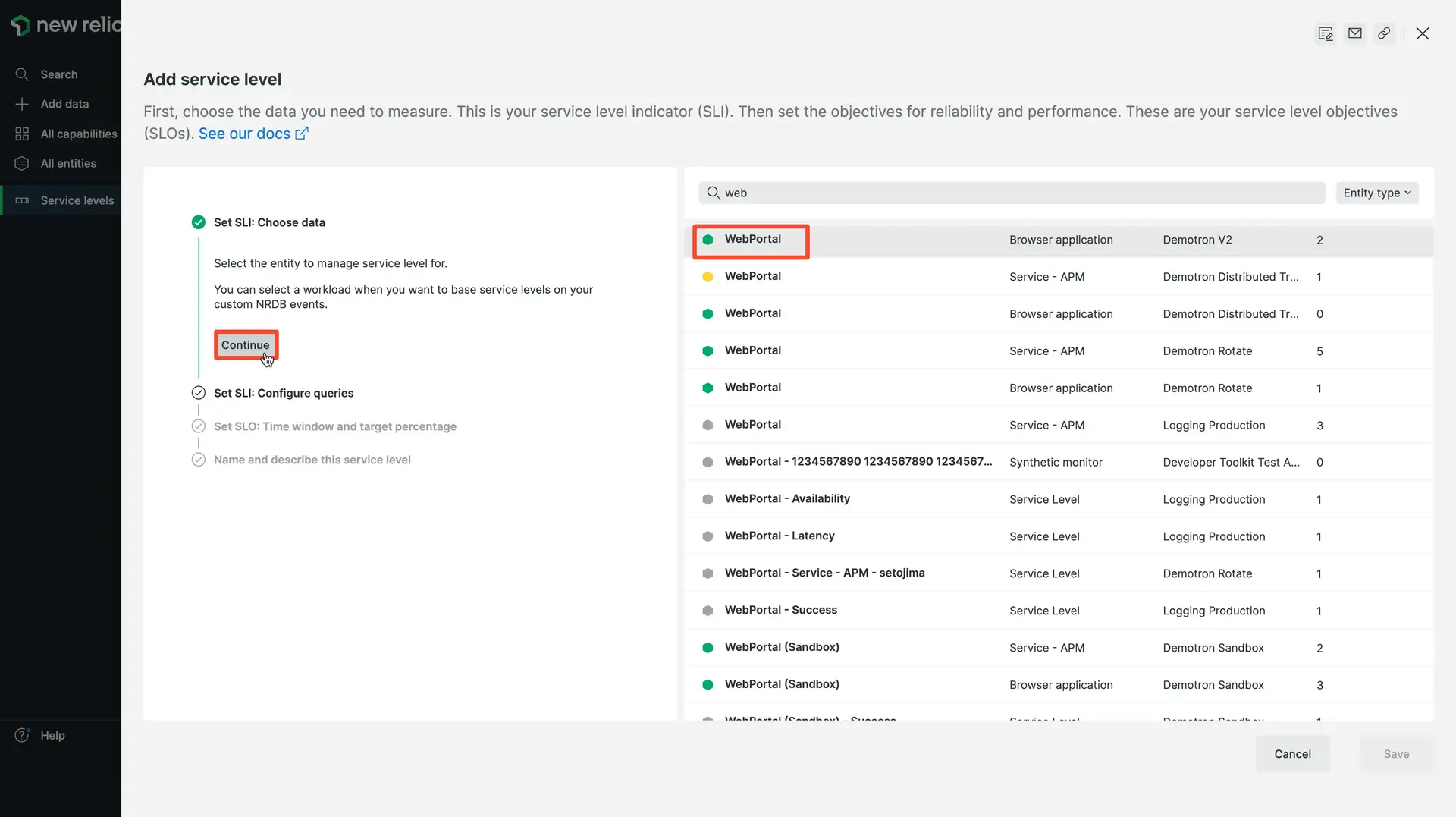
Filter to browser applications and choose your application.
- Go to one.newrelic.com > All capabilities > Service levels.
- Click Add a service level.
- Filter the entity type to "browser".
- Select a browser app.
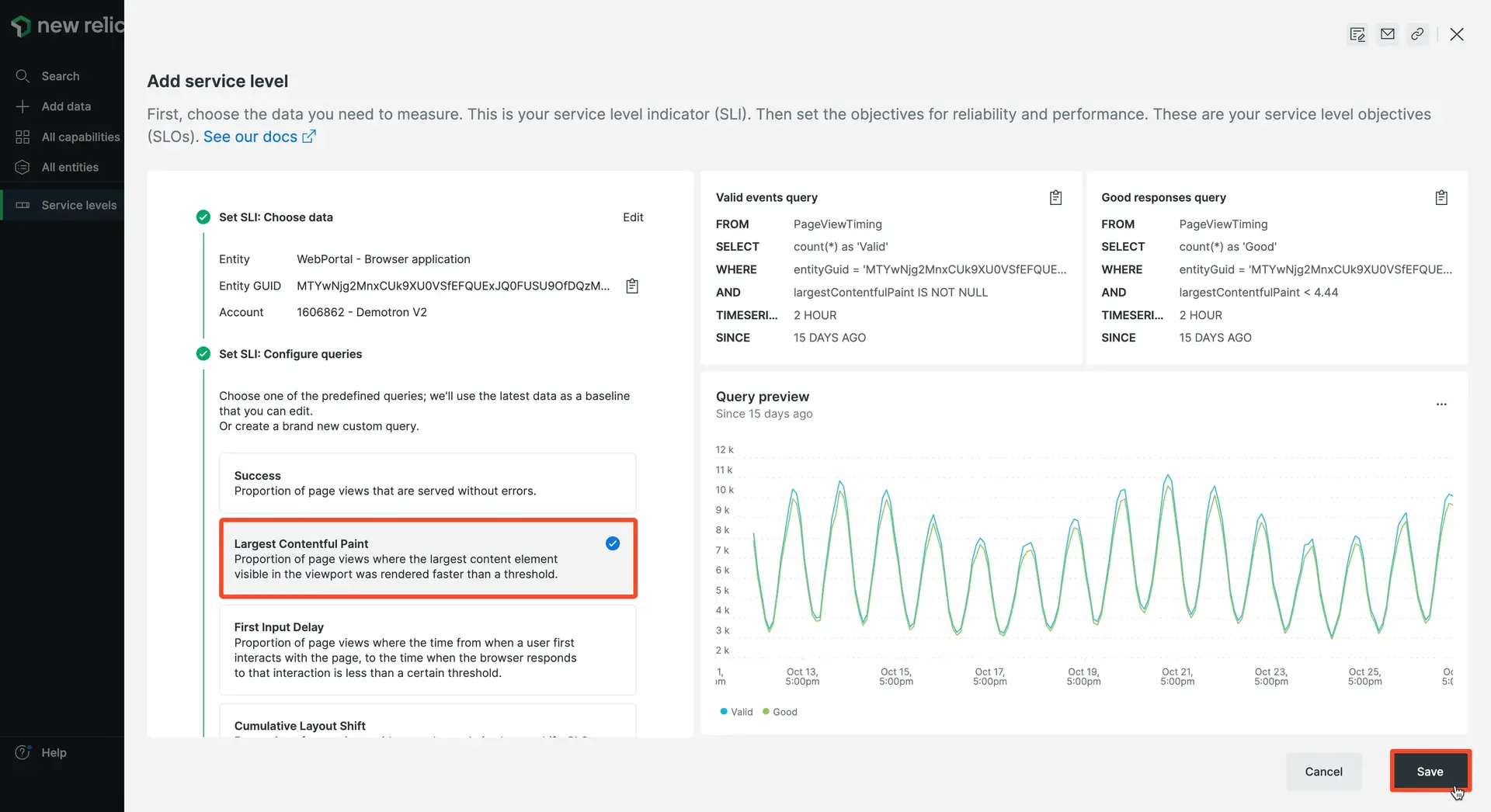
- Choose which SLI to set the service level for. At a minimum, you should create a service level for success rate as well as largest contentful paint. You will need to a create separate service level for each SLI.
- Follow the prompts for setting threshold, percent compliance, and timeframe. Default values based on past history are automatically calculated, but you can change them if you wish.

Choose which metric you want to create a service level objective (SLO) for.
8. Create alerts
Create and evaluate alert policies
What happens if your core web vitals exceed your thresholds? You want to be alerted whenever this happens, so that you can investigate what is causing the issue before you lose any customers.
New Relic provides unified alerting across all our products, including browser monitoring, so that you'll always be in the know. We recommend setting up to monitor your core web vitals, along with these sample alerts to get you started:
- Core web vitals: Alert if interaction to next paint or largest contentful paint are above the
Needs improvementthreshold. - Page load time: Alert if median page load time is above 10 seconds for 5 minutes. (If the median page load time begins to spike, this suggests that something may be wrong with your webpage, causing it to significantly slow down. This complements alerting on your Apdex score.)
- JS errors: Alert if error rate is above 5% for 5 minutes. (If your frontend error rate starts spiking, particularly after a deployment, you may have introduced bad JavaScript into your frontend that should be fixed.)
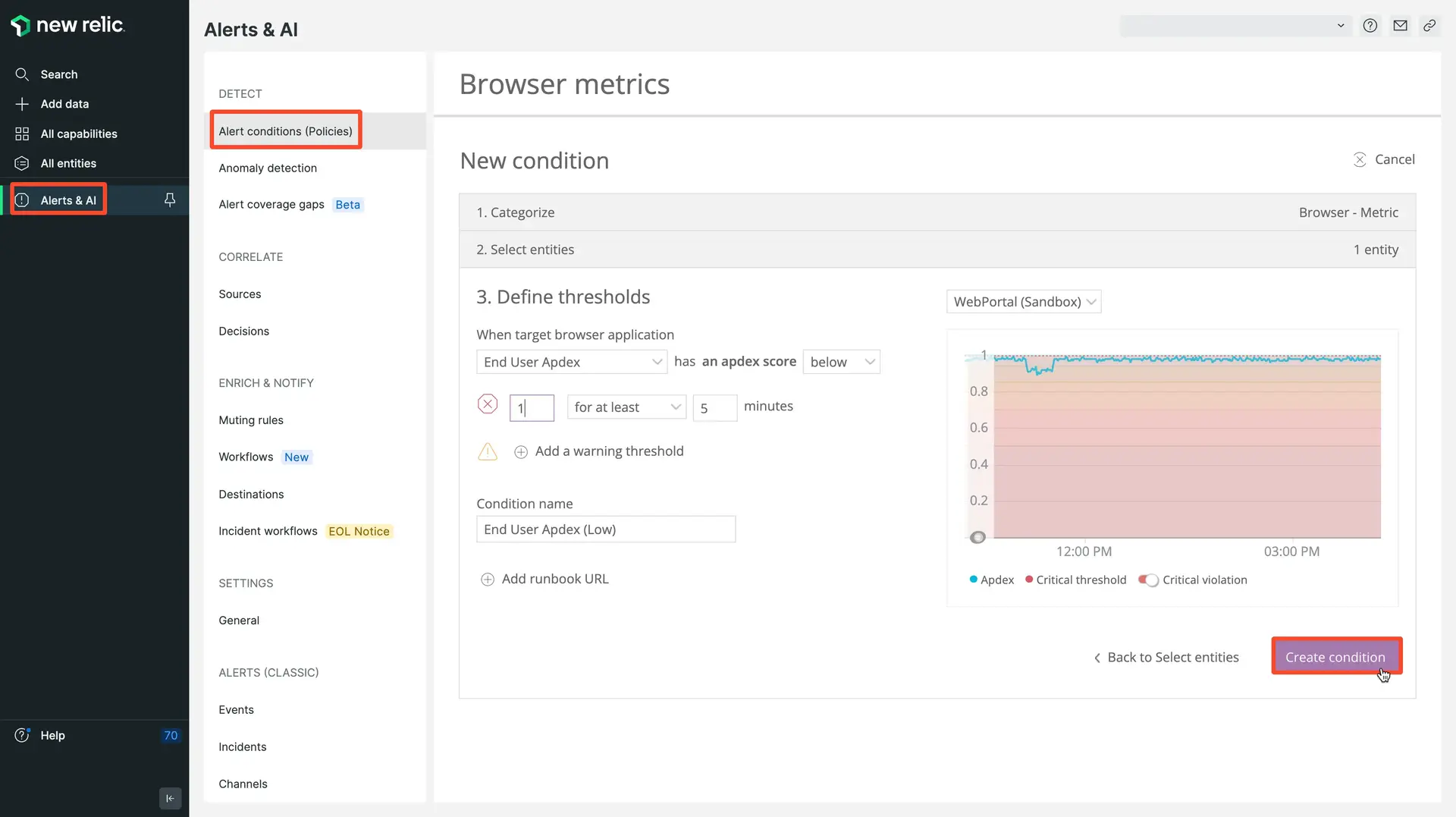
How to do it
- Go to one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Select (+) New alert policy to create a new alert policy, and give it a meaningful name.
- Click Create a condition to create your first condition, then select Browser for your product and the Metric for the condition (which should be the default). Then click Next, select entities.
- Click the checkbox for the applications you want to alert on, and click Next, define thresholds.
- Pick the metrics of interest and their thresholds that determine when to trigger an alert.

one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) > New alert policy
9. Use anomaly alerts
Alert on anomalous behaviors and events
While some metrics can be easily tracked against specific thresholds, other types of data can be more cyclical or have variable ranges for what's considered healthy. Traffic throughput is a good example of this; it can have significantly variable cycles, but large traffic drops or spikes may be important indicators of a breakage preventing user traffic or a DDoS attack that's spiking traffic. Anomaly alerts can be helpful for creating an expected "band" of normal activity to create more signal to noise in your alerting.
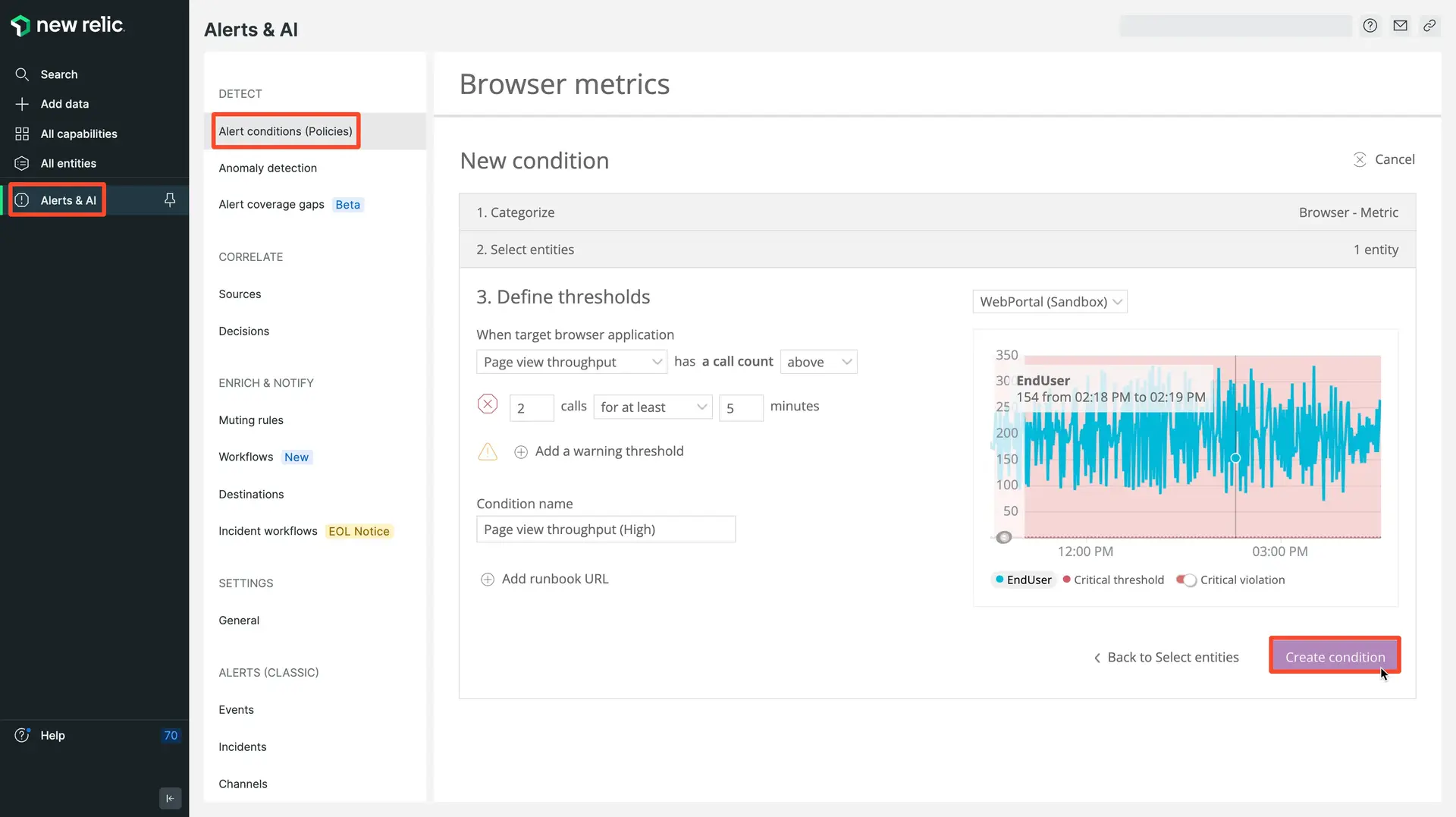
How to do it
- Go to one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Select (+) New alert policy to create a new alert policy, and give it a meaningful name.
- Click on Create a condition to create your first condition, then select Browser for your product and the Metric anomaly for the condition (which should be the default). Then click Next, select entities.
- Click the checkbox for the applications you want to alert on, and click Next, define thresholds.
- Pick the Page view throughput and define the normal range you want to trigger the alert.

one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert policy
10. Add alerts to workflows
Integrate your alerts into your workflows
With the different alerting policies that you're setting up, you'll want to make sure to take advantage of the different alert notification channels available so that they're integrated into team workflows. After all, what good are alerts if no one knows about them?
You can route alerts through Slack, PagerDuty, webhooks, email, and more. You also have the opportunity to align alert notifications with your response processes, such as integrating with ChatOps or linking runbooks to your alerts. Be sure to evaluate alert policies on a regular basis to ensure that they are always valid.
How to do it
- Go to one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert.
- Under Issue Creation Preference, set up different notification channels, which can then be used within different alerting policies.
11. Create dashboards
Create your own dashboards
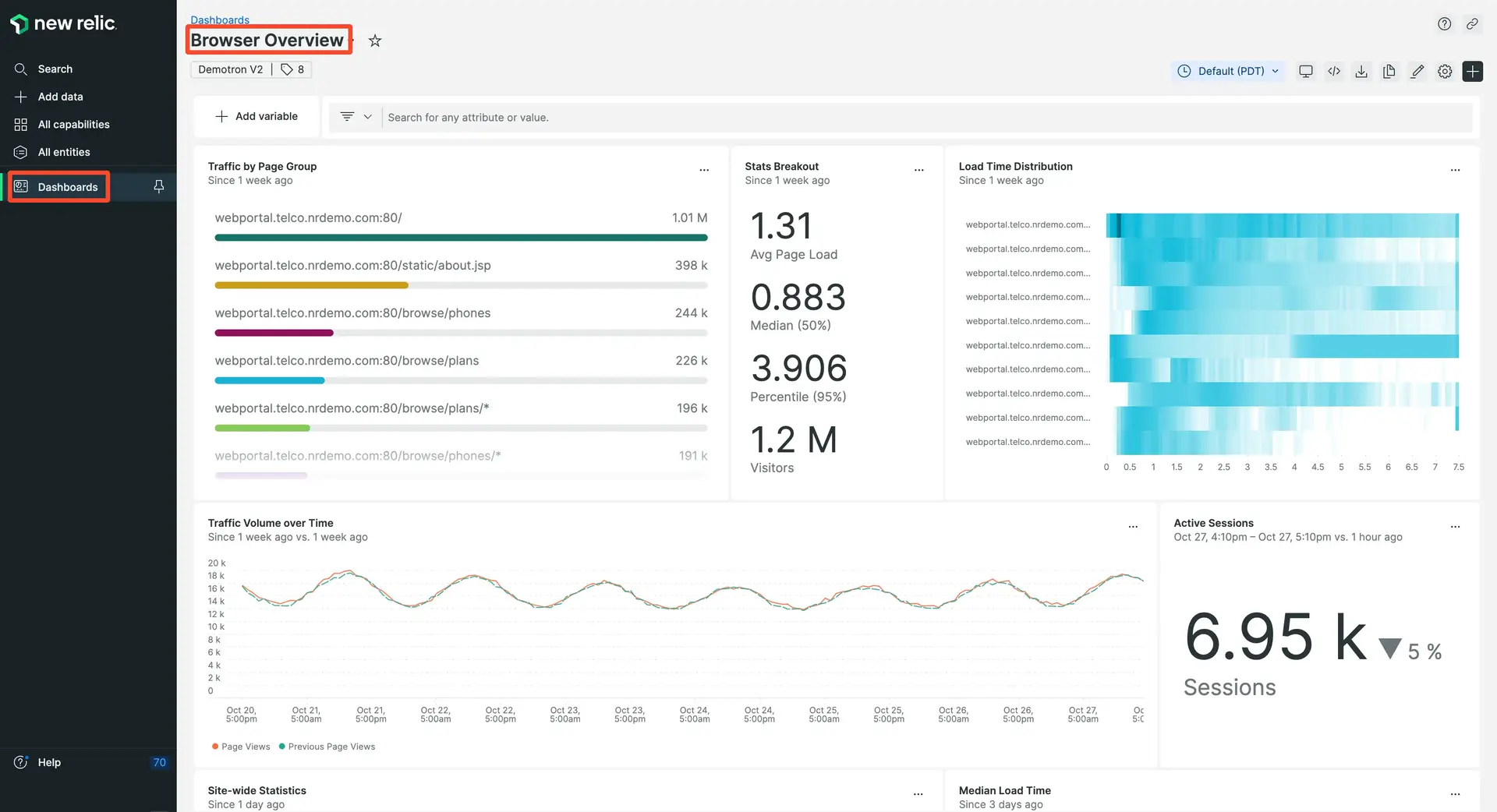
Browser monitoring automatically provides a curated experience to quickly triage issues, but you can also create bespoke dashboards with your frontend data by using the query builder.
The New Relic team has created a collection of popular browser dashboards that you can download in just a few clicks to get started.

one.newrelic.com > All capabilities > Dashboards > Browser examples (imported from https://newrelic.com/instant-observability/browser-examples)
How to do it
Start with the browser examples quickstart
- Go to the browser examples quickstart.
- Click install now.
- Follow the prompts to install the dashboards.
- Edit the example dashboards, or use the queries for inspiration.
Alternatively, you can create your own browser data charts from scratch:
- Go to one.newrelic.com > All capabilities > Query builder.
- In the NRQL tab of the query builder, paste the query into the NRQL> query bar, and click Run.
- Type in a widget title, and add to either an existing or a new dashboard.
- Go to the Dashboards UI to see your new dashboard.
For more information, see our docs on data querying and dashboards.
12. Add value to your browser data by adding custom attributes
Break down performance across your users, business, and more
By leveraging New Relic APIs, you can add vital context to your performance data as it relates to your technology, users, and your business. All our monitoring tools send their data to New Relic, which enables plenty of customization and extensibility in your dashboarding. Just be sure to standardize naming for custom events and attributes across different data sources (such as between browser and mobile) for omnichannel engagement.
Here are some examples of what you can measure:
- Build id: Pass in a build number to A/B test differences between versions.
- User id: Manage your VIP customers and track their experience.
- Cart value: Understand how much revenue is at risk when errors occur during checkout.
- Content type: Track the type of content your users are viewing.
- Video playback: See how users are consuming your media content.
The possibilities are endless. And as you can see, this type of reporting creates context around how your application performance impacts the rest of the business.
How to do it
- Use our APIs to pass custom data about people, things, money, and more into New Relic.
- Visit one.newrelic.com, and query on the custom data that is now available.
For more information, see our docs on data querying and dashboards.
13. Align to the business using observability maturity dashboards
Web performance is a key to user experience but sometimes overlooked. To make a difference in your user's experience, you need to:
- Group performance data the way the users see it. Users don't experience averages or aggregates - a user session is tied to one region and one device type. Users typically access only part of the site as they complete one or more user journeys during their session.
- Create a shared language with the business around user performance so you can collaborate on priorities and objectives.
How to do it
- Start the conversation with our quality foundation guide.
- Focus on driving user outcomes with bottom of the funnel analysis.
Want more user tips?
- View training videos at New Relic University.
- Read our browser monitoring documentation.
- Ask a question in our community forum, the New Relic Support Forum.
- Looking to see browser monitoring in action? Check out how to reduce latency and find JavaScript errors with our Improve your website's performance tutorial.